Situación de aprendizaje 8. Art coding
En este programa vamos a dibujar figuras geométricas que se van a ir desplazando por la pantalla para crear formas geométricas que van cambiando de colores.
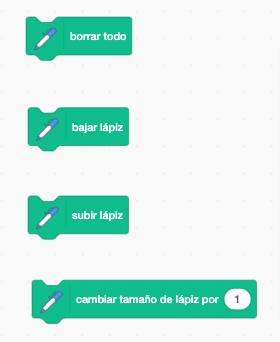
Para realizar este programa, en primer lugar tenemos que sacar cómo dibujar una figura geométrica. Para ello utilizaremos un grupo concreto de instrucciones del bloque LÁPIZ:
Las instrucciones BAJAR LÁPIZ y SUBIR LÁPIZ hacen que la herramienta de pintar mientras nos movemos aparezca y desaparezca. Por lo tanto, si nos movemos en el escenario y tenemos puesta la instrucción de BAJAR LÁPIZ, se irá pintando una línea al mismo tiempo que nos movemos.
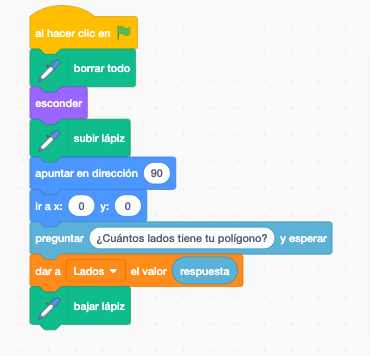
Lo primero que deberíamos realizar en nuestro programa es preguntarle al usuario cuántos lados tiene la figura geométrica que desea visualizar en pantalla. Dicho resultado lo guardaremos en una variable porque será la clave para poder generalizar la solución a cualquier número de lados. Hasta este momento, nuestro código debería tener algo parecido como lo siguiente:
Aclaraciones en este punto:
- La instrucción ESCONDER la utilizamos para hacer invisible el SPRITE y de esta manera la línea salgo más clara
- La instrucción APUNTAR EN DIRECCIÓN 90 nos sirve inicialmente para que su movimiento sea recto y dirección hacia la derecha
- La instrucción IR A X 0 Y 0 nos sirve para situar al SPRITE en el centro del mapa de coordenadas
Las instrucciones básicas para dibujar una figura geométrica serían:
- GIRAR x GRADOS. El valor de x va a estar directamente relacionado con el número de lados que queremos pintar. Si es un triángulo, para dibujarlo perfecto, habrá que aplicar la fórmula de 360/3, y por lo tanto en cada giro estaremos girando 120 grados, antes de volver a pintar
- MOVER x PASOS. El valor de x tiene que ver aquí con el tamaño del triángulo que queramos pintar. Un valor de x pequeño, por ejemplo, 5, nos dibujaría un triángulo pequeñito, y un valor de 20, un triángulo más grande.
Como en este curso lo que nos interesa es trabajar las habilidades del pensamiento, tendríamos que buscar una solución que nos sirva para generalizar nuestras instrucciones de programación para que nos sirva para cualquier número de lados. Y para ello tendríamos que ejecutar un bucle que nos sirva para tal propósito, teniendo en cuenta que se deberá de repetir tantas veces como LADOS hayamos elegido, y que en su interior tendrá las dos instrucciones indicadas anteriormente. Concretamente, la instrucción del giro, para generalizar, tendremos que incluir la variables LADOS como divisor del número 360.
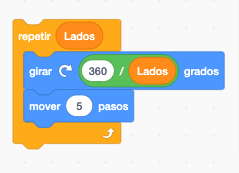
Debería ser un bucle como el siguiente:
En este punto del programa ya habremos sido capaces de dibujar una figura geométrica con el número de lados que a nosotros nos haya interesado. A partir de aquí vamos a complicarlo un poco más. Vamos a intentar hacer algo como lo siguiente:
En este caso, se ha pintado un triángulo con un tamaño pequeño (5 pasos de movimiento). Nuestro objetivo será ir pintando esta figura geométrica de tal manera que vaya llenando toda nuestra pantalla. Para ello serán necesarias las siguientes acciones:
- Primero pintar nuestra figura
- A continuación hacer un giro de 45 grados
- A continuación desplazarnos una serie de pasos
- Cambiar el color del lápiz
- Que todo esto se repita el número de veces que nos interese, teniendo en cuenta que
nuestralaspantalladimensionestienedel escenario en Scratch tienen un límite y si lo superamos nuestra figura se empezará a deformar.
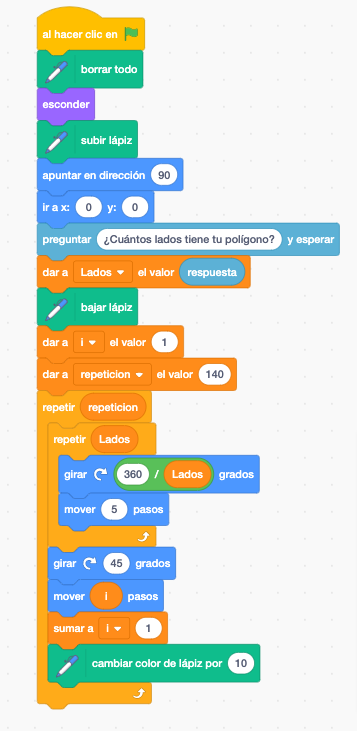
Para ir realizando esta figura que va aumentando su tamaño, la clave va a estar en ir aumentando el número de pasos que damos tras pinta nuestra figura. Para ello, podemos crear una variable con valor inicial por ejemplo de 1, y cuyo valor vaya aumentando en 1 después de que haya sido pintada la figura. Todo esto debería estar incluido dentro de un bucle POR SIEMPRE. Quedaría algo como se puede ver a continuación:
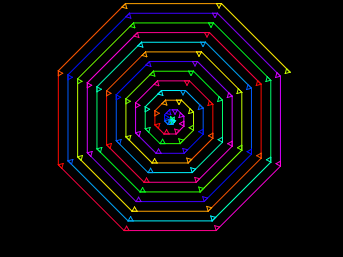
El programa tendría una ejecución parecido a lo siguiente: