Situación de aprendizaje 9: Semáforo adaptado
Programación con Arduino y posterior prototipado de un semáforo que incluya una señal auditiva cuando el semáforo esté en rojo (verde para peatones), para adaptarlo a personas con deficiencia visual.
|
COMPONENTES |
Arduino Uno |
|
Tira leds NeoPixel |
|
|
Zumbador |
Trabajo de indagación: En cualquier proyecto debemos investigar sobre el funcionamiento y comportamiento esperado para nuestro prototipo. En este caso, sabemos que los semáforos adaptados emiten un tono discontinuo cuando los peatones pueden cruzar, posibilitando de este modo a personas con dificultades de visión el paso de un lado a otro de forma segura. Los semáforos mediante código de colores (rojo, ámbar y verde), indican a los conductores/peatones si es momento de esperar o avanzar. La secuencia que siguen los semáforos de conductores es: rojo, verde y ámbar. Cuando esta rojo para coches, el de peatones esta en verde y al contrario. En el caso que nos toca, tendremos entonces que contemplar emitir los tonos, cuando el semáforo de coches este en rojo.
Diseño 2D
Para todos nuestros prototipos, vamos a utilizar una herramienta de diseño 2D con la que representaremos nuestro esquema de conexiones. Tinkercad, nos permite tanto representar gráficamente nuestras conexiones y obtener el esquema, como la propia simulación de nuestro código. Para este curso, únicamente lo utilizaremos para representar las conexiones y poder apoyarnos en el esquema cuando implementemos nuestro prototipo.
Es muy importante a la hora de representar nuestro diseño que tengamos mucho cuidado con los colores de los cables. Si somos rigurosos, y siempre utilizamos el color negro para GND y el rojo para 5v evitaremos equivocaciones en nuestros montajes.
En este ejercicio, si nos fijamos bien, el orden de las conexiones en la tira led que utiliza Tinkercad, es diferente al de nuestro componente. En nuestro caso, GND y 5V se encuentran en los extremos y el pin de datos en el centro. Tener bien asignados los colores, nos ayudará a no equivocarnos en nuestro montaje y sabremos perfectamente a que pin de nuestro Arduino debe ir cada cable.
Para nuestro semáforo adaptado, hemos elegido el Pin2 para la tira Neopixel, y el Pin3 para conectar el Zumbador.
Programación por bloques
El siguiente paso, una vez hemos diseñado nuestro circuito es programarlo. Para ello abrimos el editor web de ArduinoBlocks y nos conectamos con nuestro usuario. Partiendo de un proyecto en blanco eligiendo como placa Arduino Uno, lo primero que haremos será sacar en pantalla nuestros componentes.
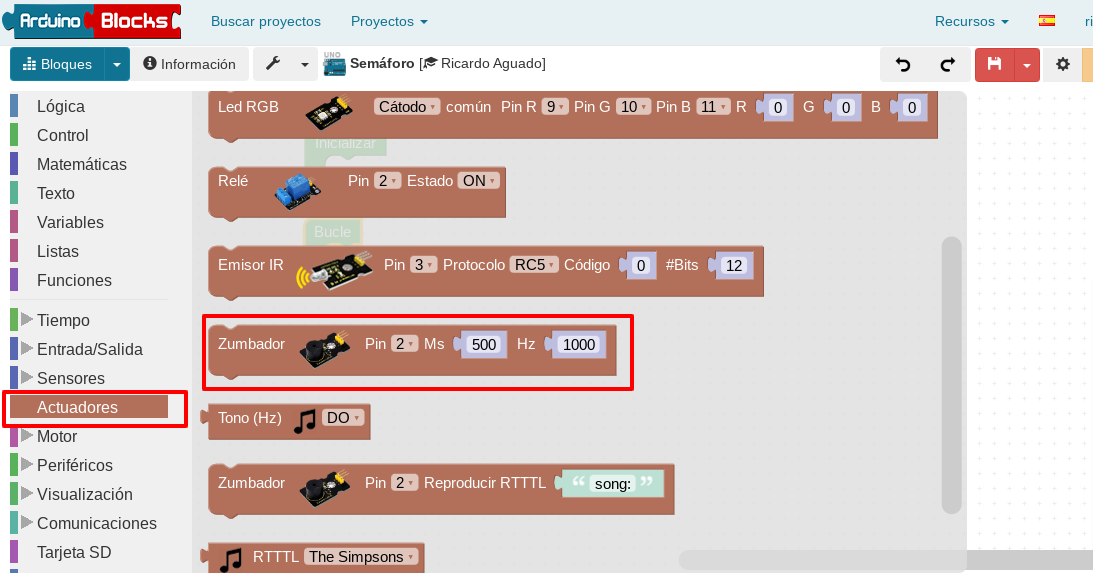
En primer lugar arrastraremos al área de trabajo el Zumbador, que lo encontraremos dentro del bloque de actuadores.
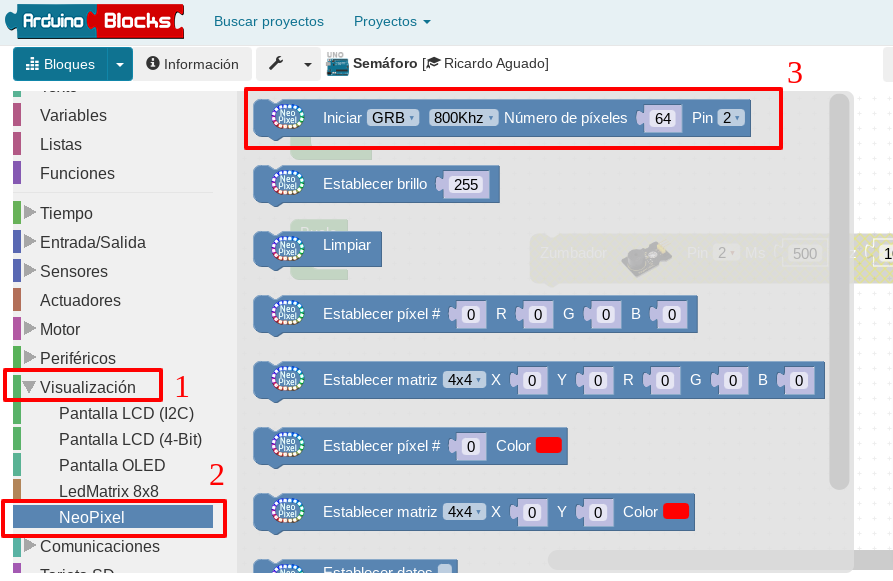
y haremos lo mismo con la tira led de NeoPixel, que la encontraremos en Visualización, NeoPixel.