IoT-Wifi-MQTT- ADAFRUIT-Dashboard
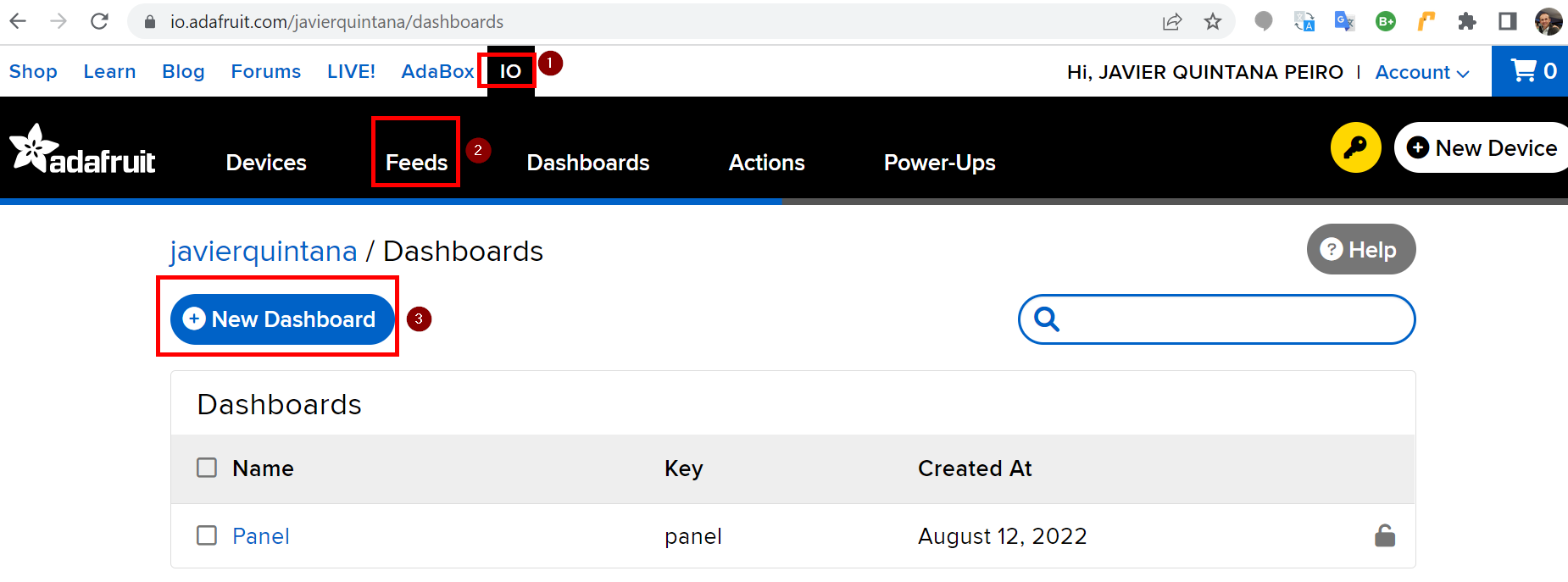
Ahora vamos a crear un panel, para ello entramos en IO - DASHBOARD y creamos un panel
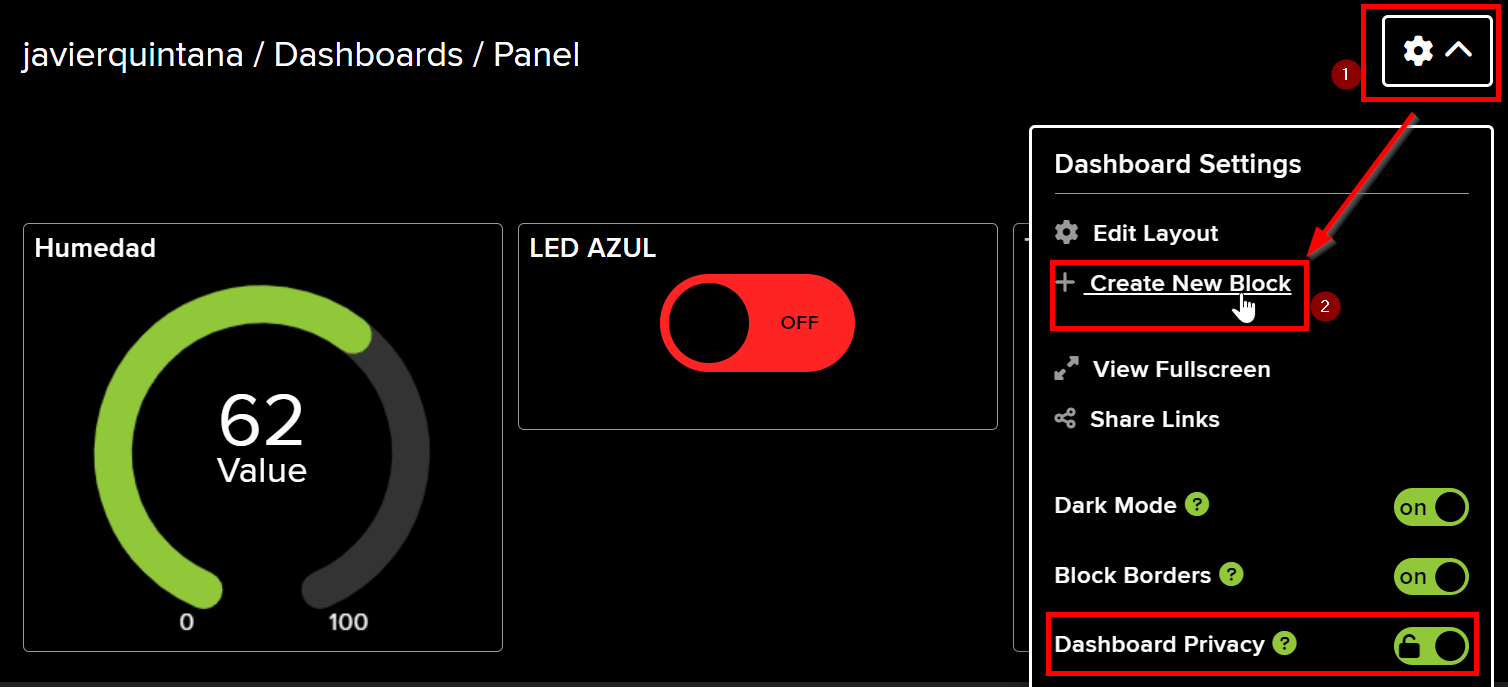
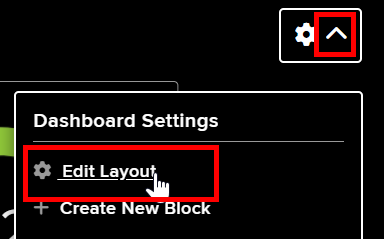
Editando el Dashboard
Dentro del panel podemos hacerlo público, el mio es este https://io.adafruit.com/javierquintana/dashboards/panel
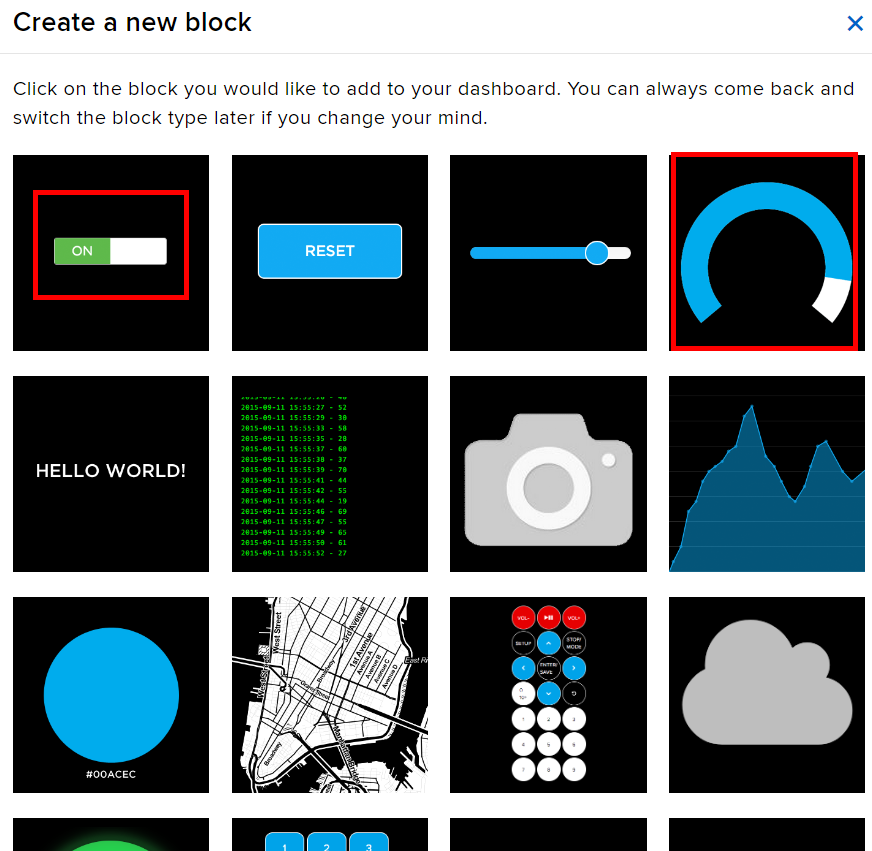
Y podemos crear los bloques que nosotros utilizaremos los de tipo gauge y tipo switch (marcados en la figura)
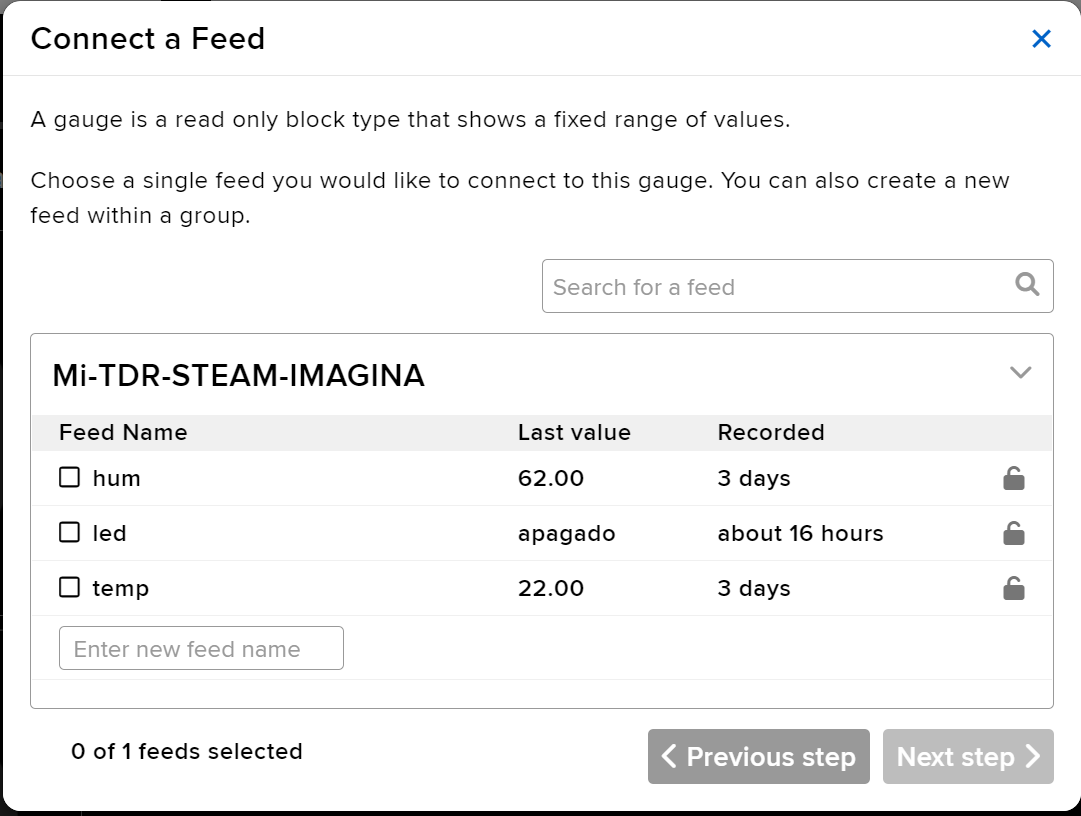
Cada vez que creas un bloque, pide a qué feed lo asocias :
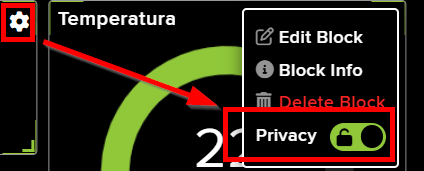
Los bloques puedes definir que sean públicos:
Bloques de los sensores de visualización (El Arduino como proveedor, el Dashboard como cliente)
Vamos a crear dos bloques:
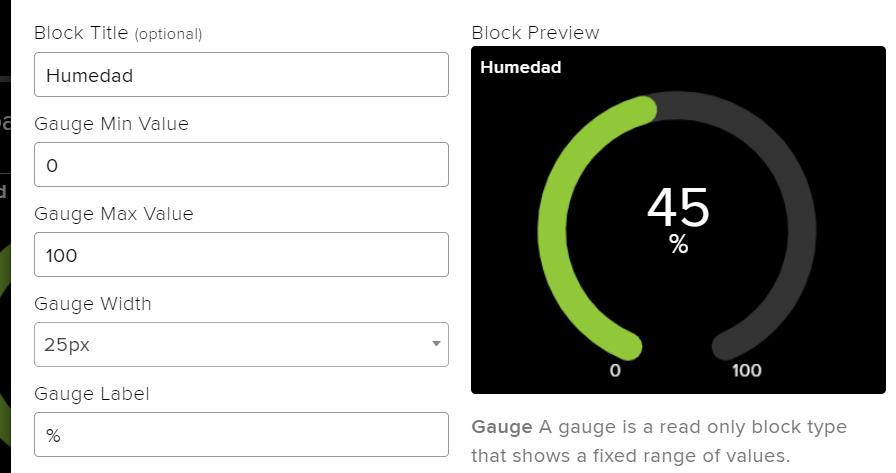
- Humedad tipo de bloque gauge asociado al feed hum
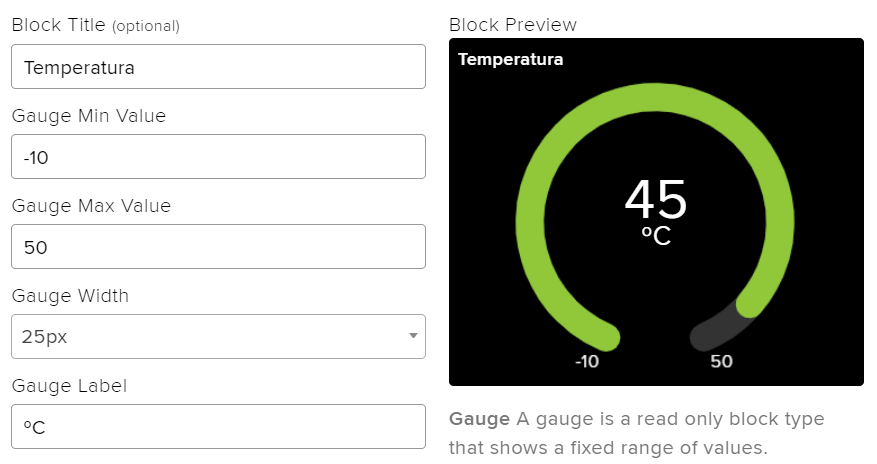
- Temperatura tipo de bloque gauge asociado al feed temp
Y pondremos las propiedades de los bloques HUMEDAD Y TEMPERATURA acordes a las características de los sensores:
Bloques de acción (El Arduino como cliente, el Dashboard como proveedor)
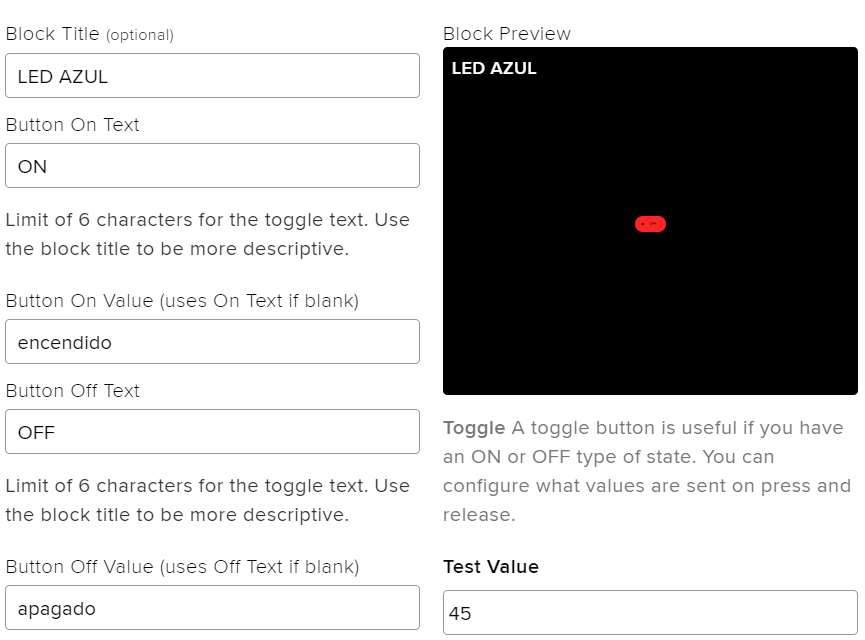
Ahora vamos a crear un bloque LED AZUL tipo switch asociado al feed led
Definimos en las propiedades de este bloque que vamos a enviar:
- Cuando está OFF vamos a enviar la palabra "apagado"
- Cuando esta ON vamos a enviar la palabra "encendido"
Los bloques de acción si los haces públicos se pueden ver pero no se pueden tocar, para que gente no autorizada actúen sobre las placas. Por eso en https://io.adafruit.com/javierquintana/dashboards/panel NO PUEDES ACCIONARLO
Financiado por el Ministerio de Educación y Formación Profesional y por la Unión Europea - NextGenerationEU











No comments to display
No comments to display