3.7. Qué es la accesibilidad
La accesibilidad entendida en el contexto de páginas web, consiste en hacer que los contenidos se puedan adaptar a personas con algún tipo de discapacidad. Para solventar las barreras de accesibilidad, existen estándares y herramientas que facilitan la transmisión de los contenidos a una persona con discapacidad visual. La principal guía sobre accesibilidad web es WCAG 2.1: https://www.w3.org/WAI/standards-guidelines/wcag/es. En función de la cantidad de criterios de accesibilidad de la guía WCGA que una página web cumpla, la página se clasificará en niveles. De menor grado de cumplimiento a mayor grado de cumplimiento, estos niveles se denominan A, AA, o AAA.
También existen herramientas que permiten evaluar el grado de accesibilidad de una página web. Aquí puedes leer más sobre herramientas de evaluación de la accesibilidad: https://geekflare.com/es/test-web-accessibility/
Existen plugins para Wordpress para mejorar la accesibilidad de las páginas web. Estos plugins de accesibilidad proporcionarán una gran ayuda para hacer el Wordpress más accesible, principalmente ampliando el tamaño de letra, incrementando el contraste visual, y algunas otras opciones más. Pero con estos plugins no se llegará a poder configurar el Wordpress de forma tan profunda como se define en las guías de accesibilidad. Esto es debido a que las guías de accesibilidad incluyen muchísimos factores a tener en cuenta. Por tanto, para hacer una web que cumpla con los niveles A, AA o AAA, se requerirá un estudio en profundidad sobre las guías de accesibilidad y adaptar el diseño de las páginas a las necesidades de accesibilidad concretas.
Discapacidad visual
La principal discapacidad que afecta a las páginas web es la discapacidad visual. La forma más directa de superar la discapacidad visual es utilizando un sistema de lectura automática de la página. Windows incluye un narrador de pantalla que se activa con las teclas Windows+Ctrl+Entrar. Para sistemas Linux, está el lector Orca, y para Mac e iOS está el lector VoiceOver. Aquí puedes leer más sobre lectores de pantalla: https://www.ionos.es/digitalguide/paginas-web/desarrollo-web/lectores-de-pantalla-software-para-necesidades-especiales/
Los principales aspectos a tener en cuenta para mejorar la accesibilidad web consisten en:
- Un tamaño de letra grande.
- Colores de letras y colores de fondo con contraste suficiente para favorecer la lectura.
- Incluir textos alternativos en las imágenes. De esta forma el lector automático podrá leer estos textos descriptivos de las imágenes.
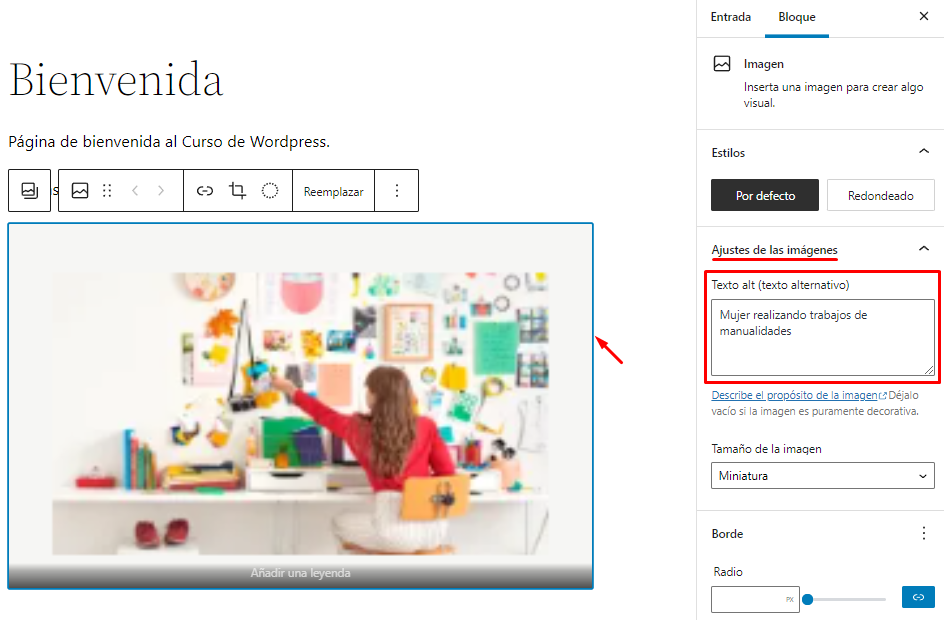
Para incluir un texto alternativo en una imagen que se ha añadido en una entrada del Wordpress, se selecciona la imagen con un clic, y a la derecha aparece el menú de configuración de imagen. Ahí está la zona donde poder añadir el texto alternativo.
Discapacidad motórica
Una discapacidad motórica del usuario podría impedir que el usuario pueda manejar con precisión el ratón. Para ello, conviene que los enlaces y botones sean lo suficientemente grandes para favorecer su uso. El usuario también podrá utilizar el teclado para navegar por la web: Dándole a la tecla Tabulador (que está a la izquierda de la letra Q), el foco del teclado va saltando de un elemento a otro de la web. Y una vez posicionado el foco sobre un enlace, dándole a la tecla Entrar (también llamada Enter o Intro), será el equivalente a hacer clic sobre dicho enlace.


No comments to display
No comments to display