3.5. Arrastra y suelta (Drag and drop)
Este tipo de actividad permite asociar 2 o más elementos para hacer conexiones lógicas de una manera visual. Algunos ejemplos de uso son estos:
-
Agrupar elementos que van juntos o tienen algo en común.
-
Emparejar un objeto con otro objeto.
-
Poner elementos en el orden correcto.
-
Colocar los elementos en una posición correcta.
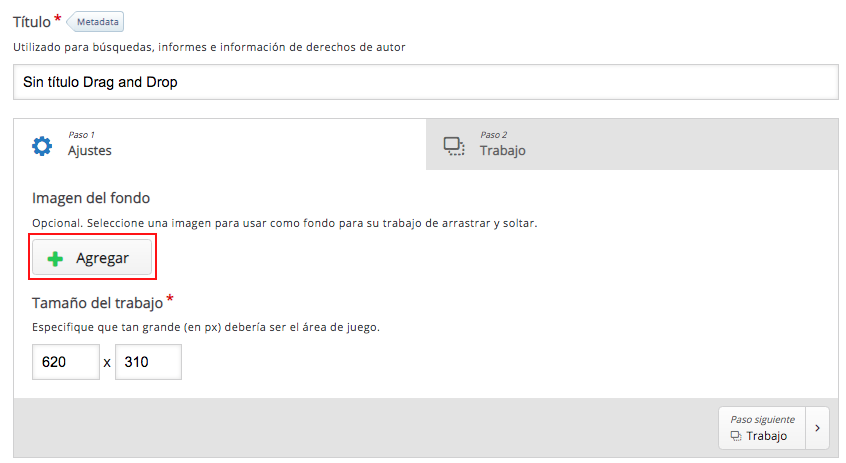
Una vez elegida esta actividad lo primero que nos pide, además de indicar el nombre de la actividad es poner una imagen de fondo (opcional) pulsando el botón Agregar.

Una vez seleccionada e indicada las dimensiones de la misma vamos a la pestaña Paso 2 - Trabajo.

En dicha pestaña podemos añadir 3 tipos de elementos:
 Zona de arrastre: será el área sobre la que soltar el texto o imagen a enlazar.
Zona de arrastre: será el área sobre la que soltar el texto o imagen a enlazar.
 Texto: añade una casilla de texto para asociar con la imagen.
Texto: añade una casilla de texto para asociar con la imagen.
 Imagen: añade una imagen que puede ser un fondo o un elemento con el que asociar otra imagen o un texto.
Imagen: añade una imagen que puede ser un fondo o un elemento con el que asociar otra imagen o un texto.
Se recomienda empezar marcando las zonas de arrastre. Para ello clicaremos sobre su icono o lo arrastraremos a la zona del lienzo donde la queramos colocar.
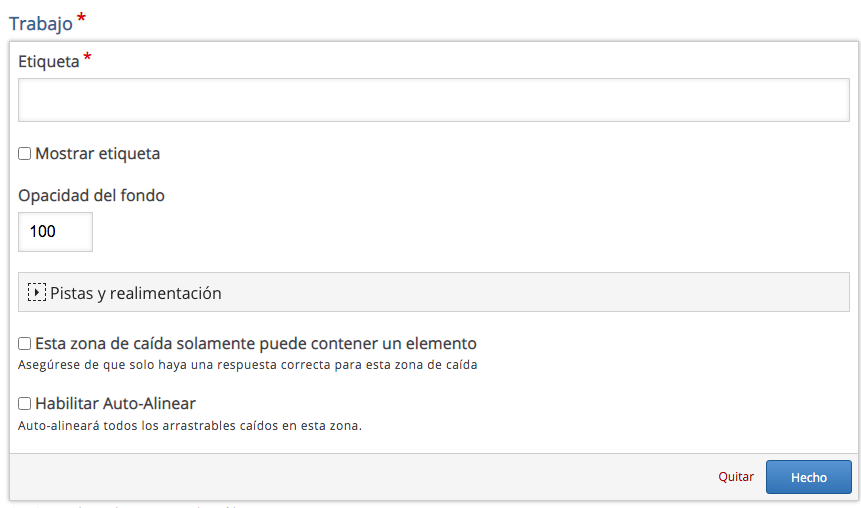
En cuanto soltemos el icono, nos llevará a una nueva ventana en la que indicaremos el nombre de la zona de arrastre (etiqueta). Podremos seleccionar la opacidad del fondo. Es recomendable ponerla a 0 cuando sea una zona de arrastre sobre otro objeto o imagen para que éste se vea. También se puede habilitar la opción “Esta zona de caída solamente puede contener un elemento” de modo que sobre ella sólo se pueda arrastrar no más de una caja de texto o una imagen. También está la opción de Auto-alinear para que los arrastrables se alineen a las zonas de arrastre automáticamente.

Una vez cumplimentadas las opciones que nos interesen pulsaremos en el botón Hecho.
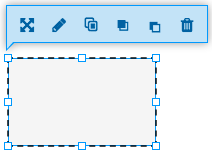
Nos devolverá a la pantalla anterior en la que aparecerá la zona de arrastre con un borde de línea discontinua. Podremos cambiar sus dimensiones arrastrando desde las esquinas o desde los laterales. Podremos volver a la edición de la zona de arrastre pulsando sobre el lápiz que aparece al pulsar sobre ella o clicando dos veces sobre la zona de arrastre. Podremos eliminarla pulsando sobre el icono de la papelera.

Continuaremos añadiendo nuevas zonas de arrastre del mismo modo que acabamos de ver.
Una vez colocadas las zona de arrastre podemos añadir textos o imágenes para asociar a dichas zonas de arrastre.
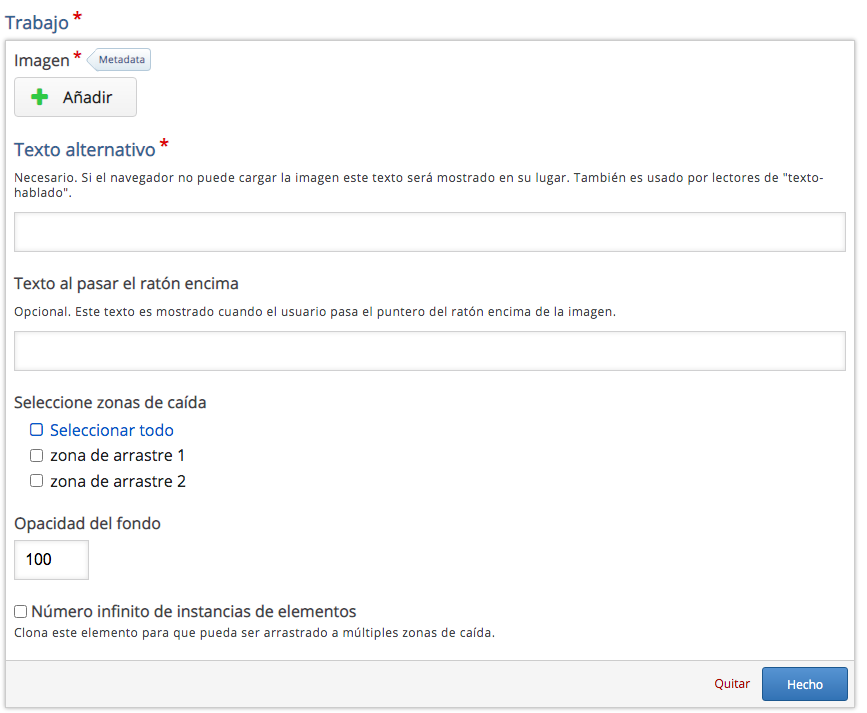
Para ello pulsamos sobre el icono de texto o imagen y completaremos la información que aparece en la siguiente ventana.


Es importante en ambos casos, tanto en texto como en imagen, seleccionar las zonas de caída. Por lo general nos interesará Seleccionar todo para que el texto o imagen pueda colocarse en cualquier zona de arrastre.
Una vez rellenada esta pantalla pulsaremos en el botón de Hecho.
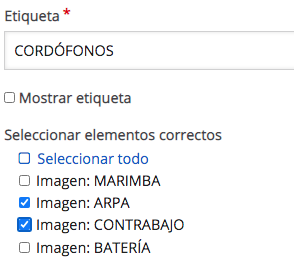
Es el momento de indicar las asociaciones correctas entre las palabras o imágenes y las zonas de arrastre. Para ello volveremos a clicar dos veces sobre la zona de arrastre; nos volverá a llevar a la ventana de edición pero en esta ocasión tenemos un apartado en el que elegir los elementos correctos. Chequearemos la o las opciones correctas y pulsaremos el botón Hecho.

Repetiremos este proceso con el resto de zonas de arrastre.
Una vez que hayamos elegido las opciones que queramos, pulsaremos sobre el botón Hecho.
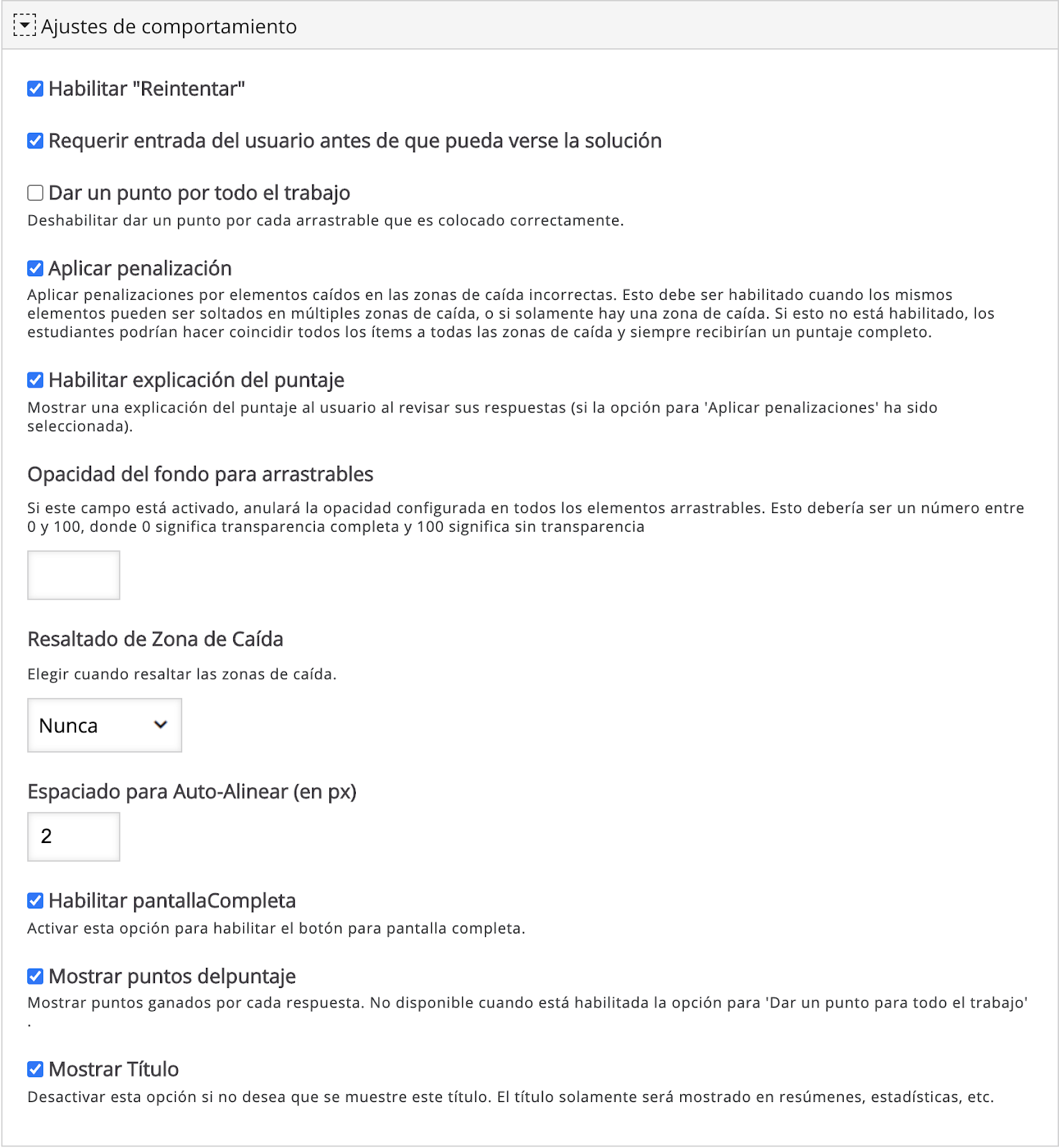
En la ventana de edición cabe destacar la pestaña Ajustes de comportamiento pues en dicho desplegable vamos a poder seleccionar una serie de opciones que pueden resultarnos muy útiles en función de la finalidad de la actividad: lúdica, evaluativa, de repaso, de refuerzo de contenidos, etc.

A modo de ejemplo podemos deshabilitar la opción “Reintentar” si queremos hacer de esta actividad una prueba calificable. Igualmente podemos aplicar o no penalización en los arrastres que sean incorrectos.
En cuanto al resaltado de las zonas de caída se recomienda ponerlo en NUNCA para que éstas no se vean cuando se realiza esta actividad.
Una vez que hayamos elegido las opciones que queramos y hayamos terminado de configurar nuestro Drag and Drop, pulsaremos sobre el botón Hecho.
NOTA IMPORTANTE: Para poder visualizar cómo ha quedado la actividad, debemos pulsar el botón Guardar. Para continuar configurando el contenido, pulsa el botón Editar.


No comments to display
No comments to display