1. Agamotto
Este tipo de contenido interactivo permite agregar una secuencia de imágenes de tal modo que el alumnado pueda ver secuencialmente, por ejemplo, fotos de un elemento que cambia con el tiempo o imágenes que revelan más y más detalles.
Opcionalmente, se puede agregar información de texto que describa la imagen actual.
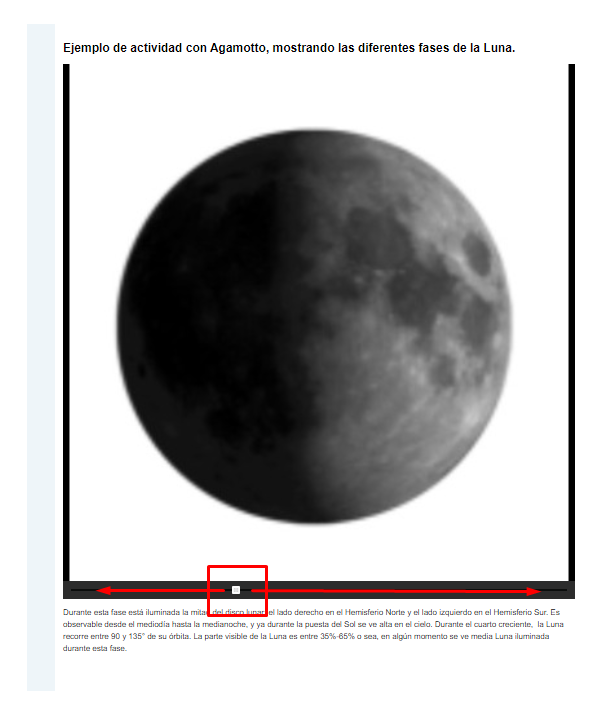
En nuestro ejemplo, veremos las fases de la Luna.
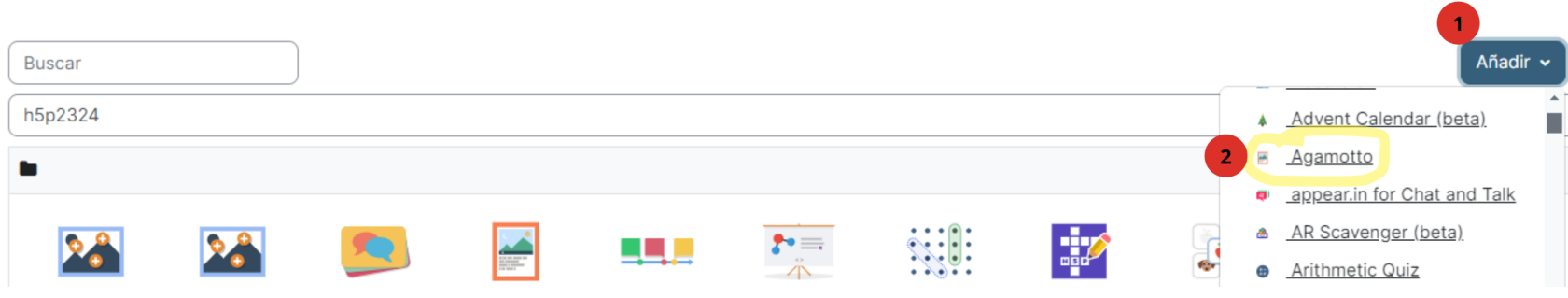
Para comenzar a trabajar con esta herramienta, lo primero que haremos será ir al curso de Aeducar en el que queramos crear este contenido y clicar en la opción Más >> Banco de Contenido del menú superior del curso. Una vez en él pulsaremos en el botón Añadir y en el desplegable seleccionaremos Agamotto:
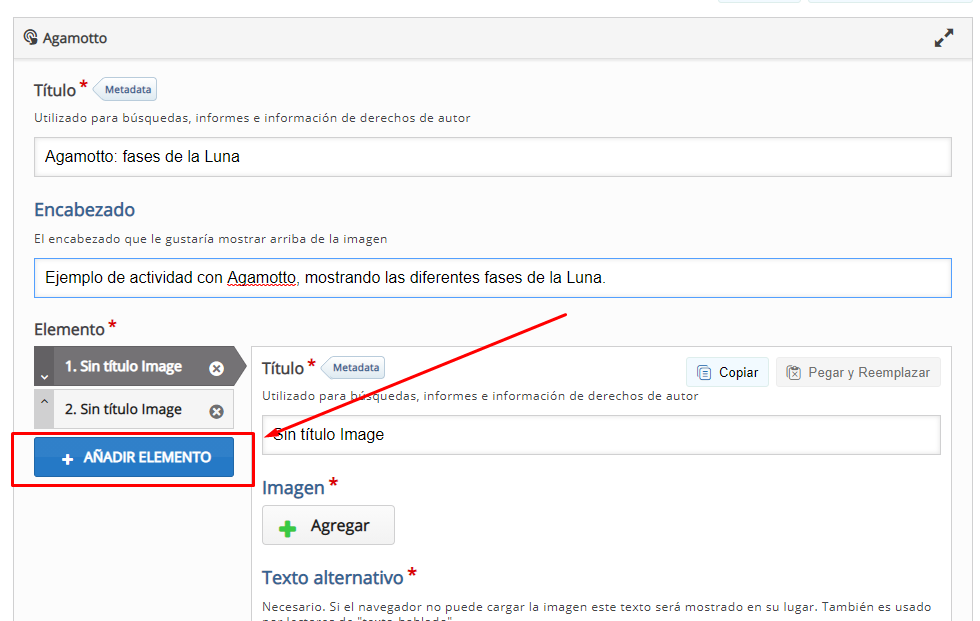
Escribiremos el Título de nuestra actividad y su Encabezado en caso necesario y añadiremos tantos elementos como imágenes vayamos a agregar. En nuestro caso, tenemos ocho fases lunares diferentes, por lo que añadiremos ocho elementos:


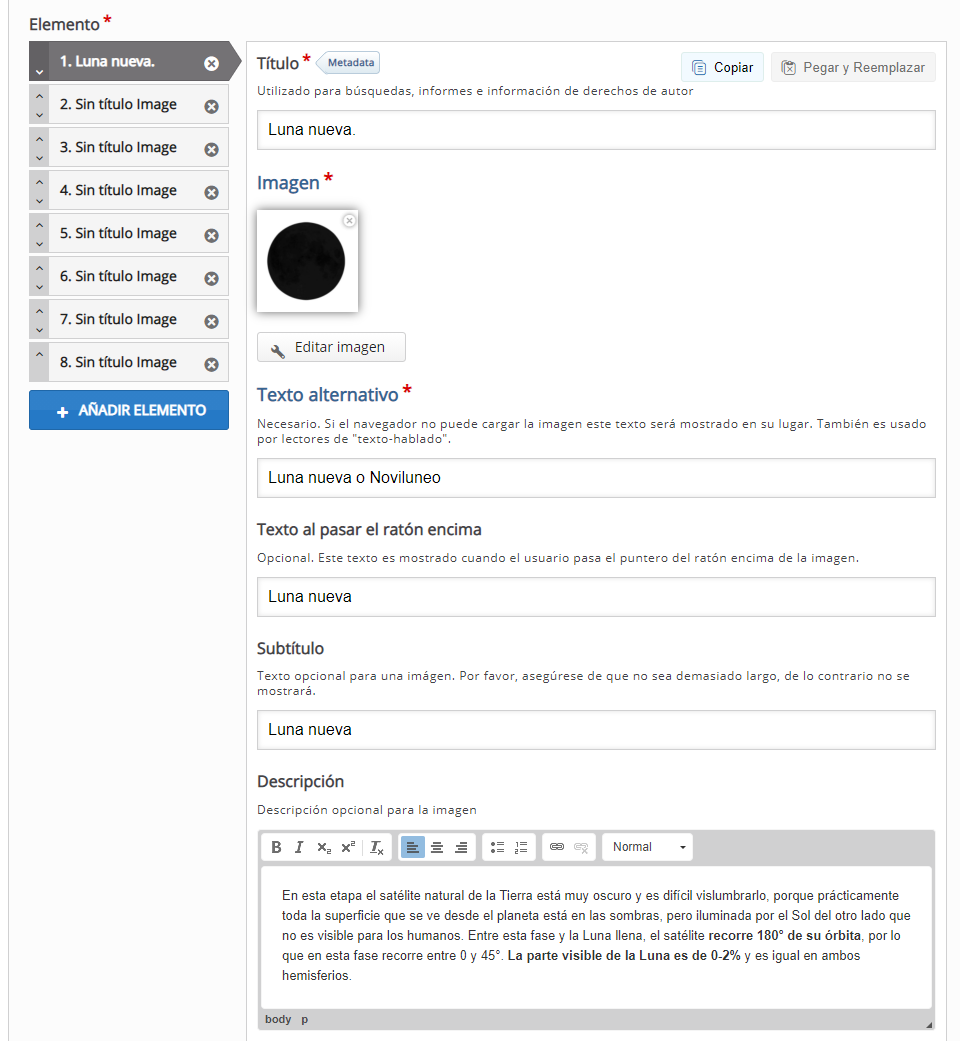
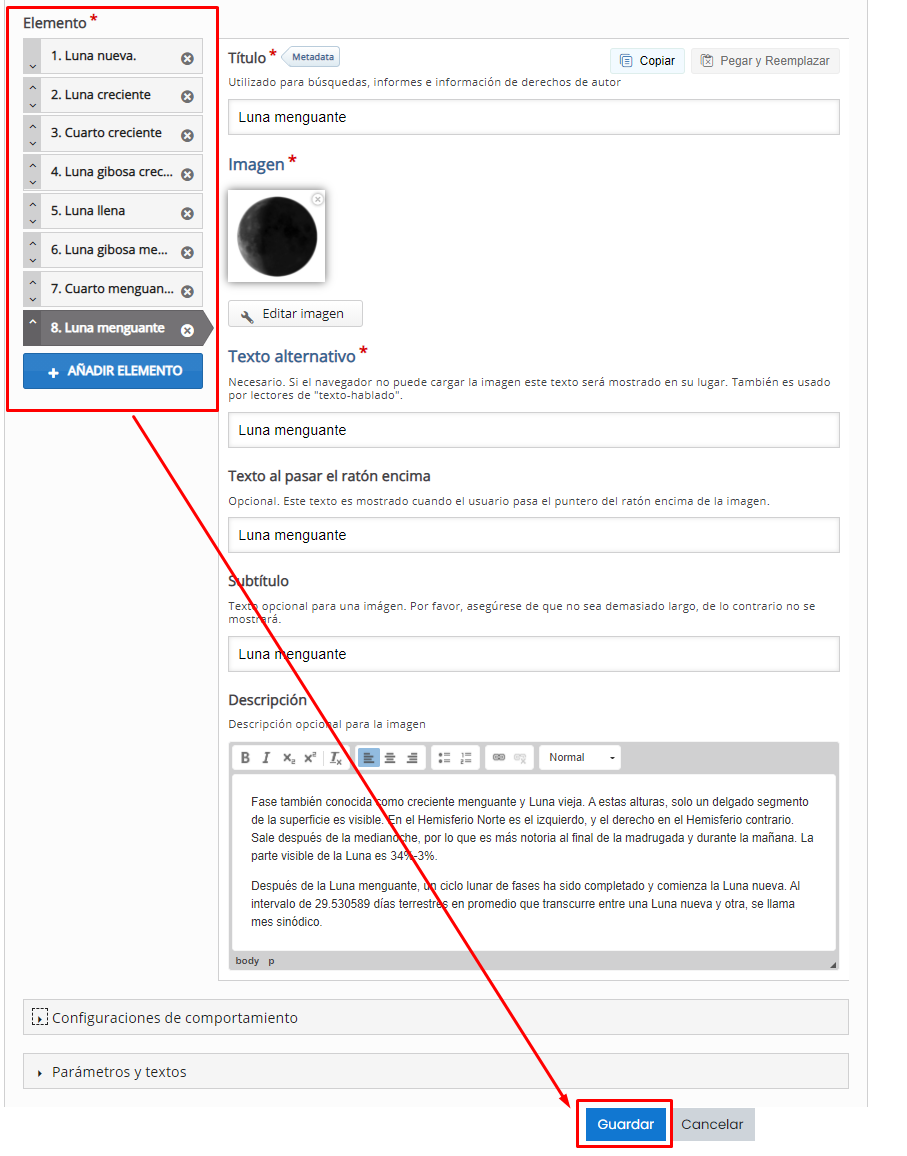
Posteriormente, seleccionaremos el primer elemento y añadiremos la imagen que corresponde.
Escribiremos el título Luna nueva y añadiremos la imagen que previamente habremos descargado en nuestro equipo. El Texto alternativo es recomendable para favorecer la accesibilidad, ya que permite a los navegadores reconocer lo escrito como “texto hablado”. También es reconocible por lectores de pantalla. Esta medida, junto con el Subtítulo permiten una comunicación aumentativa. Además, nos permite añadir un texto el cual se visualizará al pasar el ratón por encima de la imagen y una Descripción de la misma, permitiendo incluso añadir enlaces.

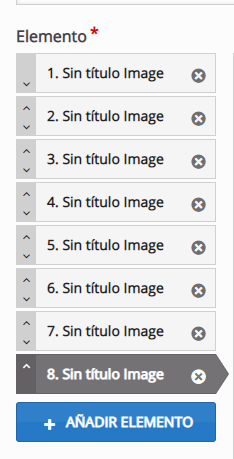
Repetiremos el proceso con el resto de elementos.
Cabe destacar que en la parte izquierda de cada elemento hay una flechita hacia arriba y otra hacia abajo, lo cual nos permitirá modificar la posición de las mismas en todo momento.
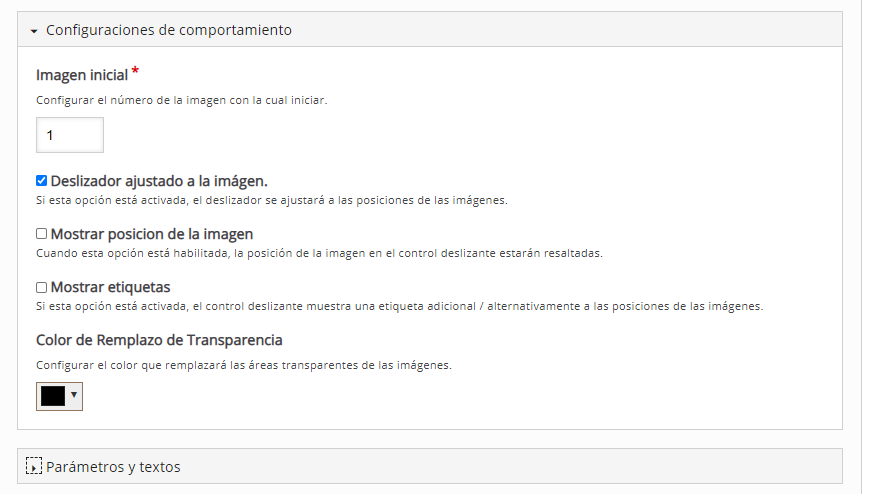
Nota: podemos configurar más opciones como el número de imagen por el que queremos comenzar, resaltar la posición de imagen, mostrar etiquetas adicionales o el color que se muestra en la parte transparente de la imagen:

Finalmente, cuando ya tengamos todos los menús configurados, pulsaremos en el botón de Guardar para visualizar el resultado del contenido diseñado.

Deslizando el botón en la línea de tiempo podremos ver el trabajo realizado.

En este punto, podemos hacer clic en Editar y volver a configurar la actividad realizando los cambios que consideremos oportunos.
Si hacemos clic en "Más" veremos las opciones, entre otras, de "Renombrar", "Descargar" o "Borrar"
El contenido H5P Agamotto que hemos realizado se guarda en nuestro Banco de contenido y estará listo para usarse cuando queramos añadirlo a nuestro curso. Aprenderás a hacerlo al final de este curso.
Puedes ver un tutorial (en inglés) de este contenido interactivo haciendo clic AQUÍ
Si deseas crear esta actividad en Wordpress, puedes ver como se hace en este capítulo.
Si deseas crear contenido h5p en Wordpress, puedes ver como se hace en este capítulo.




No comments to display
No comments to display