2.3. Primeros pasos con MIT App Inventor.
Tras verificar los requisitos mínimos necesarios para utilizar la plataforma de programación de dispositivos móviles, este apartado ofrece una visión detallada del entorno visual de MIT App Inventor 2. Se explorarán la interfaz de usuario y las características clave de sus dos modos de programación o ventanas principales: Diseñador y Bloques.
Además, se proporcionará una guía sobre la configuración de propiedades específicas de la aplicación móvil, como el icono de la app y las animaciones de apertura y cierre de pantalla, entre otros aspectos.
Comprender las capacidades de la plataforma MIT App Inventor 2 constituye el primer paso crucial para avanzar en su utilización y lograr la programación exitosa de una aplicación. Este paso inicial se complementará con los contenidos presentados en los siguientes apartados de esta formación. A través de estos, podrás experimentar cómo, en pocos minutos y paso a paso, puedes programar una aplicación sencilla con contenido diverso, como texto, imágenes y sonidos, permitiéndote interactuar de manera efectiva con la pantalla táctil.
2.3.1. DESCIFRANDO LA INTERFAZ
Una vez nos hemos identificado en la plataforma, se abre una interfaz en la que se distinguen dos secciones:
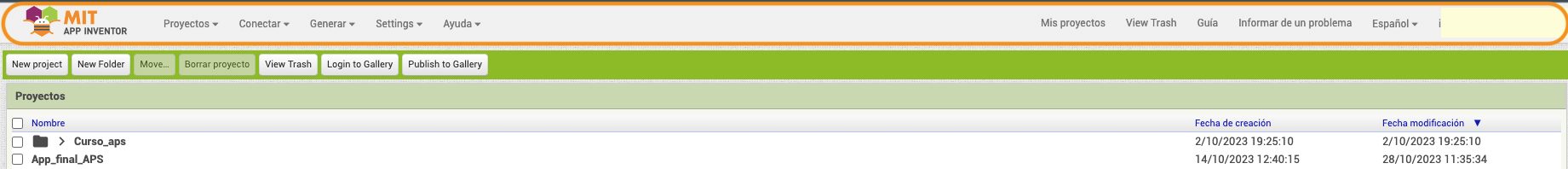
Menú superior: Con pestañas de configuración general del entorno y acceso a los proyectos almacenados. Por ejemplo, se puede seleccionar el idioma, cargar un proyecto almacenado, generar el archivo APK, o acceder a la “Galería” con proyectos ya publicados por otros usuarios.
Imagen 2.3.1. CATEDU. (2023, 24 noviembre). Menú principal app inventor. Captura. (CC BY-NC)
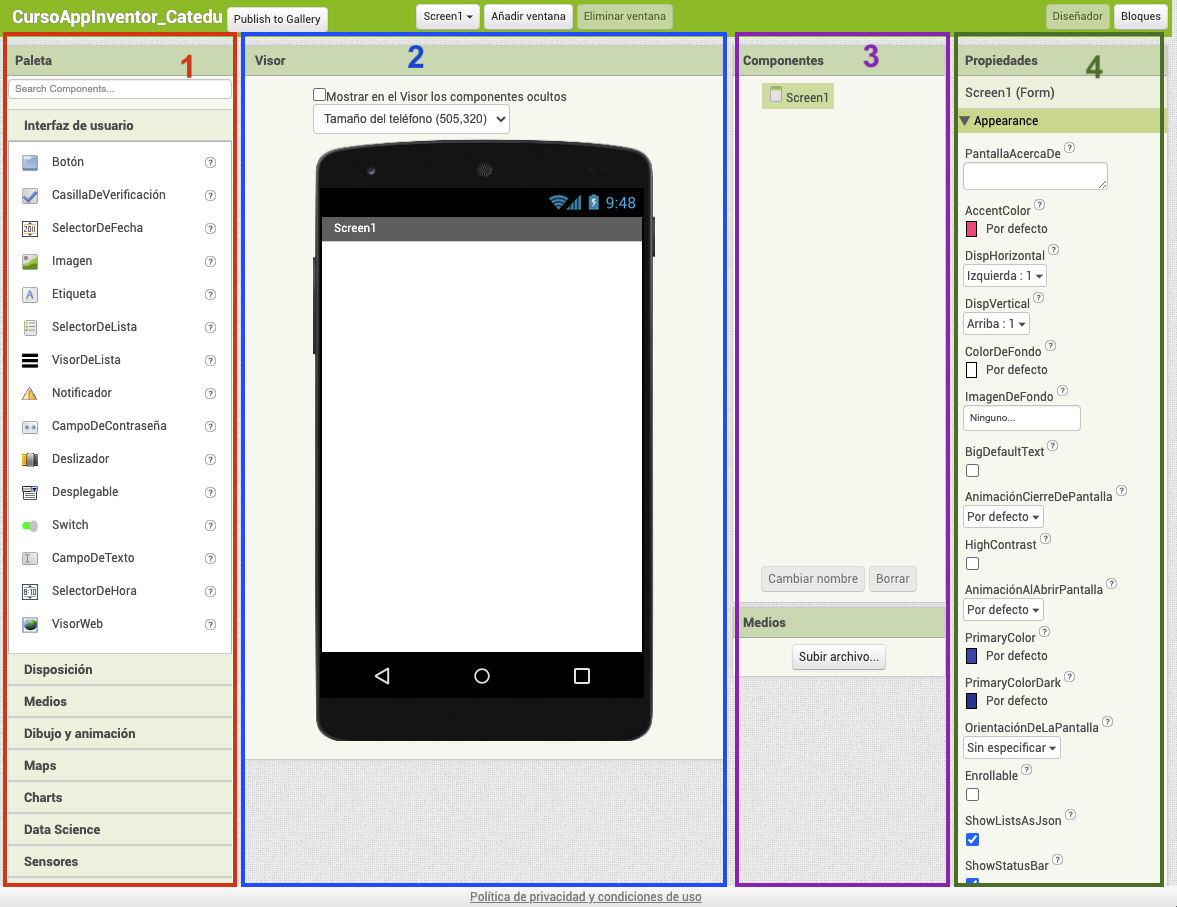
Ventana Diseñador:
La interfaz ofrece en la parte superior un gestor de pantallas bien para seleccionar las diferentes pantallas de nuestra aplicación, o para saltar entre la pantalla del Diseñador y la del Programador (Editor de Bloques).
Asimismo, se distinguen cuatro columnas nombradas de izquierda a derecha como Paleta (Región 1), Visor (Región 2), Componentes (Región 3) y Propiedades (Región 4):
 Imagen 2.3.2. CATEDU. (2023, 24 noviembre). Secciones de la ventada del modo Diseñador. Captura. (CC BY-NC)
Imagen 2.3.2. CATEDU. (2023, 24 noviembre). Secciones de la ventada del modo Diseñador. Captura. (CC BY-NC)
- PALETA: Agrupados en 12 categorías, ofrece multitud de elementos para integrarlos en nuestra aplicación arrastrándolos a la ventana Visor.
- VISOR. Muestra una pantalla similar a un dispositivo móvil para ir alojando los elementos de la paleta y comprobar su disposición.
- COMPONENTES. Aparecen los elementos seleccionados en el visor en forma de árbol. Incluye una ventana inferior “Medios” para subir archivos multimedia.
- PROPIEDADES. La cuarta columna permite la configuración de los componentes seleccionados anteriormente: color y alineación de texto, visible, etc. bien para la aplicación en general o bien para cada una de las pantallas de nuestra app.
Para obtener una visión más completa de las propiedades de App Inventor y su interfaz, se recomienda ver el siguiente vídeo:
Vídeo 2.3.1. App Inventor 2: Programamos. (2019, 1 mayo). App Inventor 2: Repaso a la Interfaz de DiseñoY [Vídeo]. Youtube. Recuperado 24 de noviembre de 2023, de https://youtu.be/V4CI-6kmH6I?si=lJvdZ9NcSBI1g9r1


No comments to display
No comments to display