3.2. Trabajamos con Bloques
En el anterior apartado hemos podido comprobar y poner en práctica cómo se trabaja desde el modo "Diseñador", y todas las posibilidades que tenemos en cada uno de los elementos que introducimos desde las diferentes secciones que nos ofrece la la columna "Paleta"
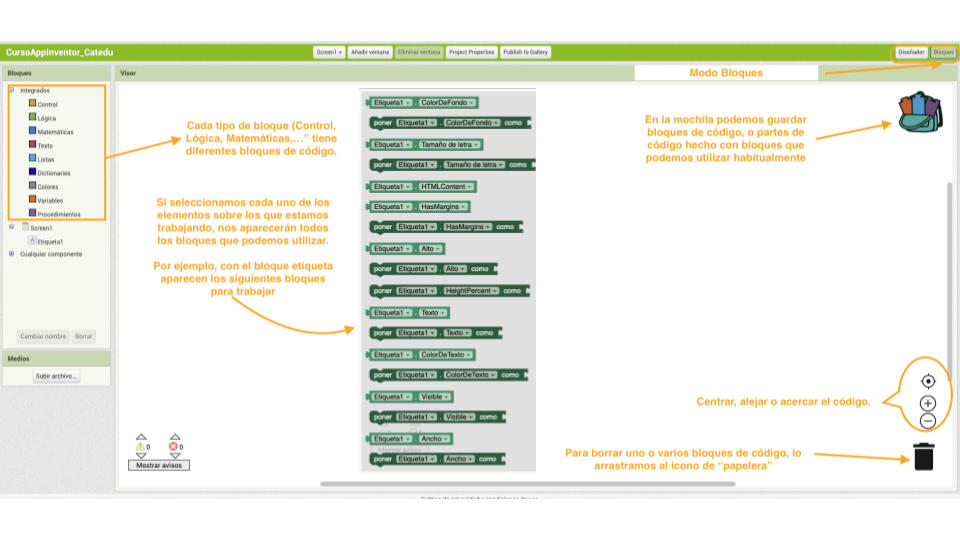
Para programar los elementos elegidos y colocados sobre la columna "Visor" debemos acceder al "Editor de Bloques", para ello debemos hacer clic en el botón que nos permite activar el modo “Bloques”. Al hacer clic, accedemos a una nueva ventana en la que podemos observar que tenemos dos columna principales: "Bloques" y "Visor".
 Imagen. 3.2.1. CATEDU. (2023, 29 noviembre). Editor de bloques de App Inventor. (CC BY-NC)
Imagen. 3.2.1. CATEDU. (2023, 29 noviembre). Editor de bloques de App Inventor. (CC BY-NC)
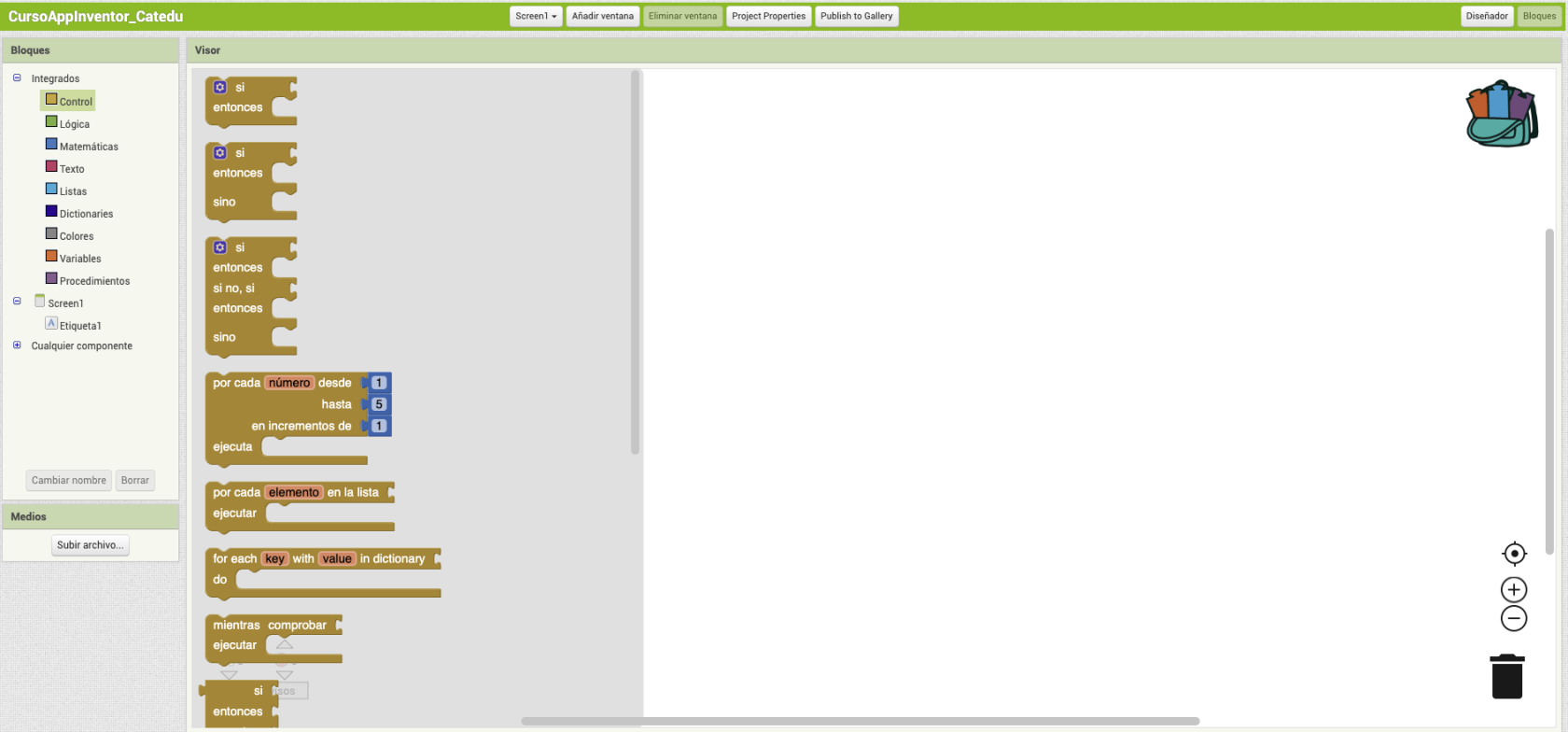
Comprobamos que los elementos elegidos anteriormente están visibles y situados en la parte inferior de la columna de la izquierda nombrada como bloques. Esta columna ofrece también una gran variedad de bloques de programación agrupados por categorías (control, lógica, matemáticas, texto, etc.) para la programación general. Sin embargo, si pulsamos sobre los elementos seleccionados de la Paleta de componentes observamos que se despliegan más bloques de programación disponibles solo para estos componentes.
Imagen. 3.2.2. CATEDU. (2023, 29 noviembre). Editor de bloques de App Inventor. Vista detalle. (CC BY-NC)
Para aprender a utilizar correctamente algunos de estos bloques, aquellos que más adelante te resultarán de utilidad para desarrollar tu aplicación, te recomendamos la visualización del siguiente vídeo:
Vídeo 3.2.1. Programamos. (2019, 1 mayo). App Inventor 3.2: Mi primera App (Bloques) [Vídeo]. Youtube. Recuperado 29 de noviembre de 2023, de https://youtu.be/Pusc0Gcb6pk?si=a7MLbrrkbqTvRqco


No comments to display
No comments to display