MONTAJE 9 SPRITEVOLADOR
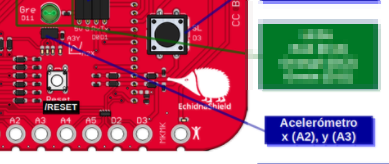
¿Qué es un acelerómetro?
El acelerómetro tiene el mismo efecto que el Joystick, nos da valores en el eje X o eje Y, en el caso del Joystick lo daba la inclinación de la palanca, en este caso lo da la inclinación del mismo Echidna.
Está conectado a los pines analógicos:
- A2 nos da la inclinación en el eje X
- A3 nos da la inclinación en el eje Y
Los valores van desde 250 hasta 500

MONTAJE 9 SPRITEVOLADOR
Vamos a realizar un sencillo videojuego: Mover un sprite volador, el movimiento de un sprite con el acelerómetro y esquivando edificios que se mueven de derecha a izquierda dando la sensación de que el sprite vuela.
El reto te lo complicamos con dos premisas:
- Modificar disfraces del sprite
- Reutilizar sprites externos desde Scratch
Este programa tienes tres pasos
- Sprite volador moviéndose según acelerómetro
- Le añadimos un disfraz de explosión reutilizando de otro Sprite "sun"
- Movimiento según acelerómetro
- Sprite edificios
- Exportación de sprites externos de otro autor
- Importación a nuestro proyecto
- Muerte del sprite volador si toca edificio. Aquí es el código propio del juego
A SOLUCIÓN CON ECHIDNASCRATCH
A1 Sprite PARROT moviéndose según acelerómetro
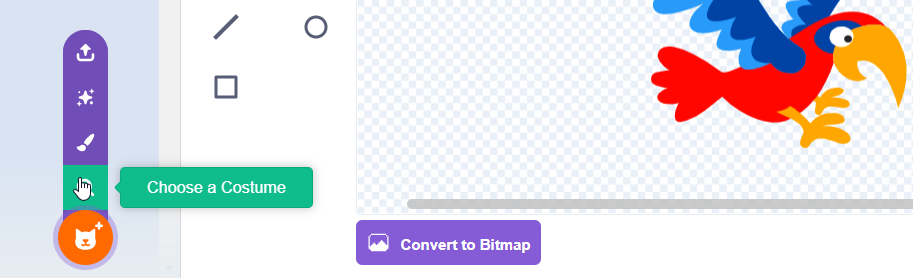
A1.1 Añadir un disfraz al PARROT de explosión.
- Quitamos el sprite del gato y añadimos el sprite SUN
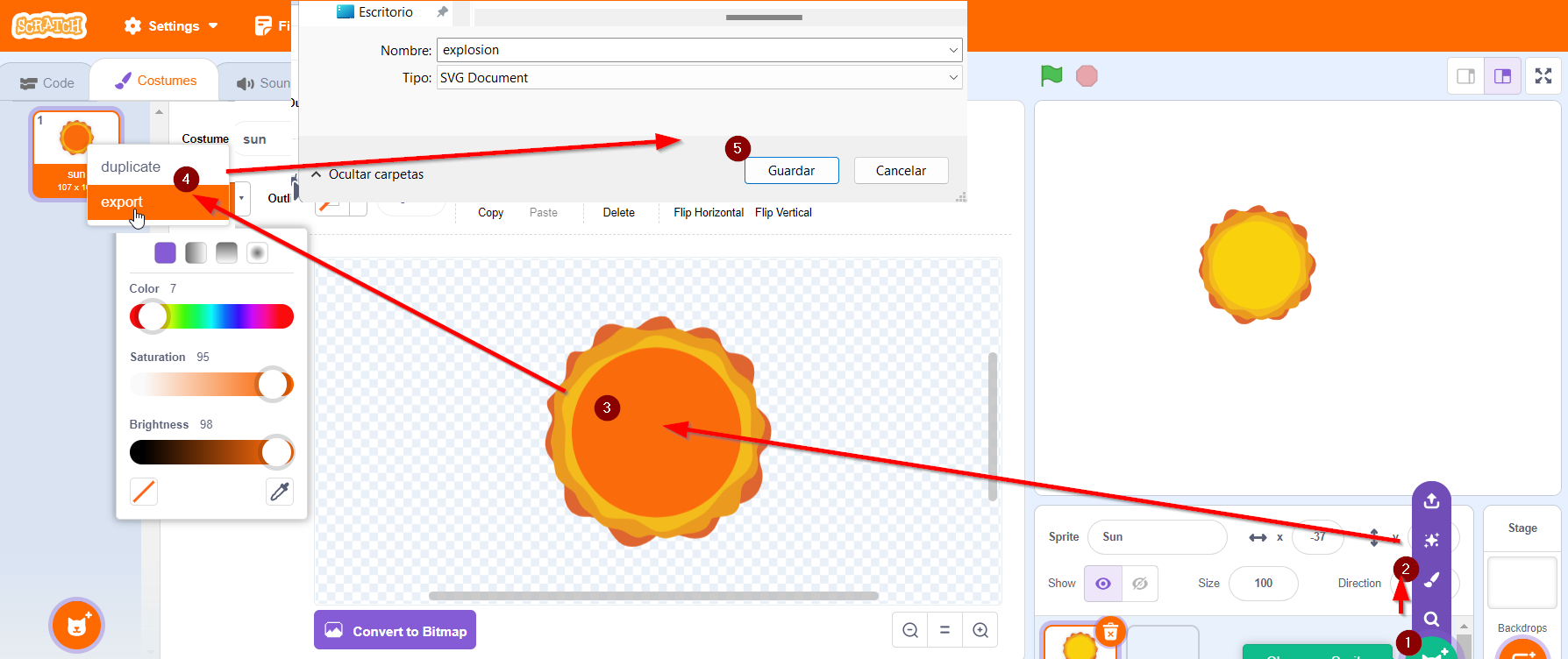
- Entramos en edición del sprite
- Lo tuneamos un poco para que parezca una explosión (simplemente pintar de rojo el centro)
- Lo exportamos
- Guardamos con explosion.svg
Ahora añadimos el Sprite PARROT y al sprite PARROT le ponemos el disfraz de explosión:
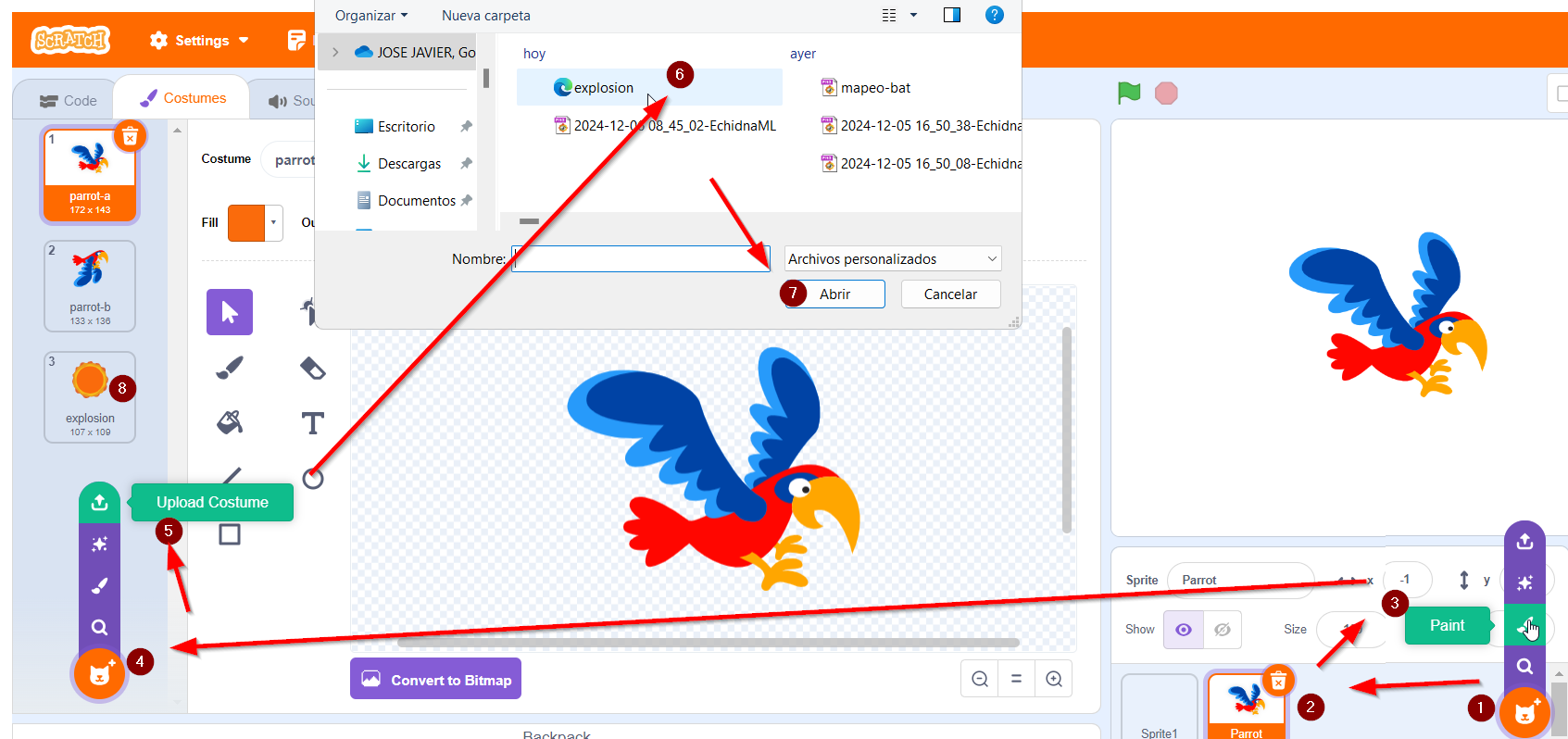
- Añadimos el sprite PARROT
- Borramos el anterior SUN ya no lo necesitamos
- Entramos en Edición del sprite
- Menú del disfraz (costume)
- Upload costume
- elegimos el fichero creado anteriormente "explosion.svg"
- Abrimos
- Ya tenemos un disfraz añadido al Parrot. Clica en el primer disfraz pues cuando vuelvas a la ventana de código verás el de explosión si no lo haces.
Otra manera más fácil sería simplemente añadir un disfraz de los sprite por defecto y en paz
A1.2 Movimiento del sprite PARROT
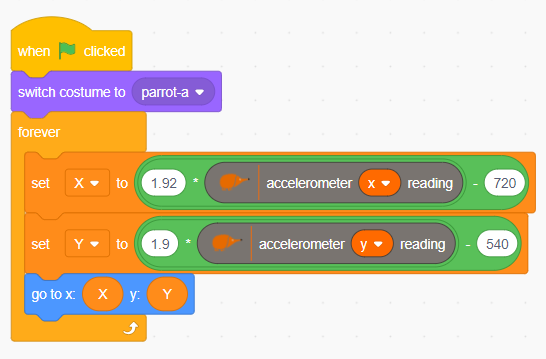
Vamos a hacer que el pájaro se mueva según el acelerómetro:
MAPEO: Queremos según el valor del acelerómetro, se representen en la pantalla de Scratch 2*220 por 2*180, es decir
- Eje X : el potenciómetro (vamos a llamarlo potx) va de 0 a 1023 y la salida (ejex) va de -220 a 220
- Eje Y : el potenciómetro (vamos a llamarlo poty) va de 0 a 1023 y la salida (ejey) va de -180 a 180
Si vamos a la hoja de cálculo, podemos sacar los valores de mapeo anteriores
A2 Sprite EDIFICIO moviéndose de derecha a izquierda
Dará sensación al sprite pájaro que está volando.
A21 Exportación de Sprites externos
Vamos a ser vagos: Nos vamos a copiar de alguien externo:
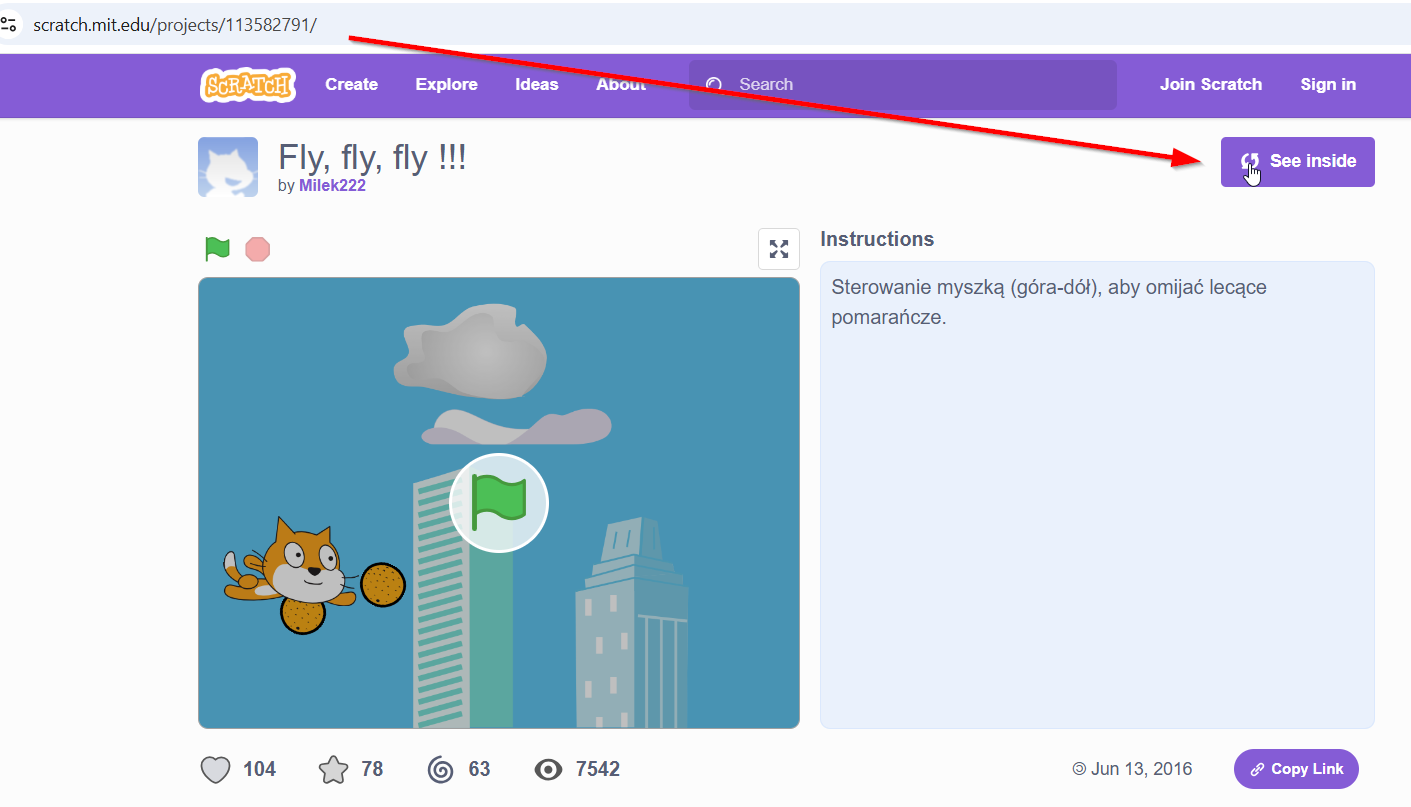
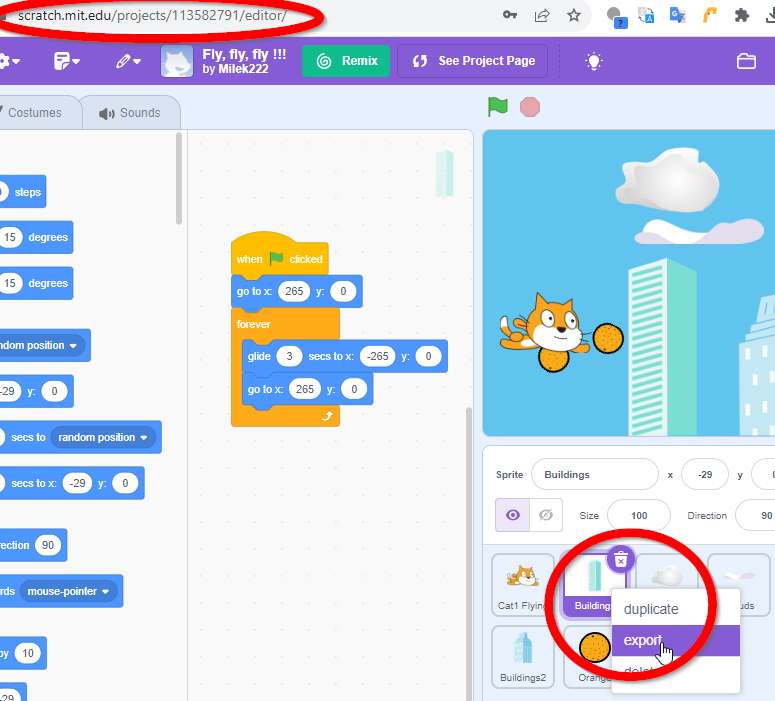
Entramos en este proyecto FLY de scratch https://scratch.mit.edu/projects/113582791/ entramos en su código y exportamos los edificios, nubes, etc...
Una vez dentro del editor EXPORTAMOS ESTOS SPRITES
Simplemente botón derecho y EXPORTAR
Y guardamos esos ficheros generados Buildings2.sprite3 Clouds.sprite3 Cloud.sprite3 Buildings.sprite3
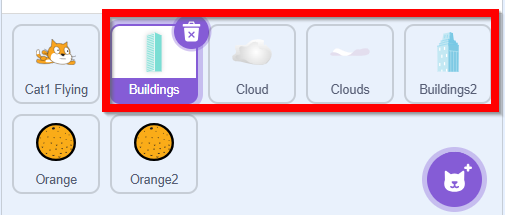
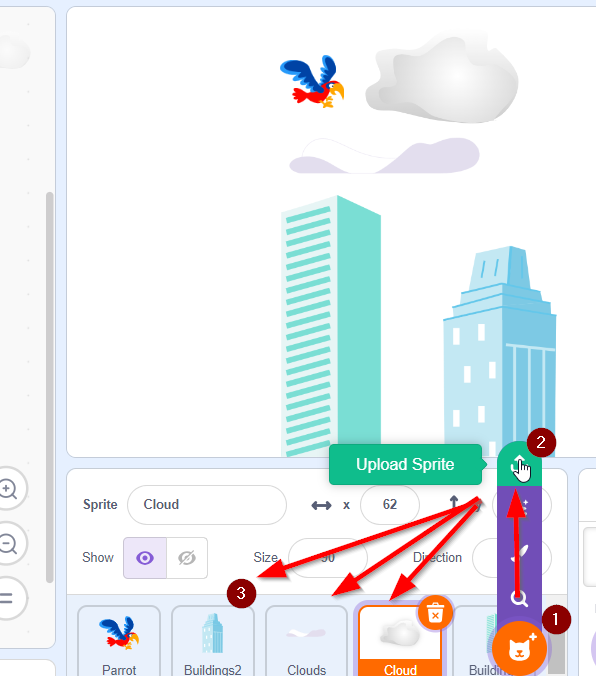
A22 Importación de los Sprites externos
- Entramos en Añadir Sprite
- Upload
- Elegimos los ficheros exportados anteriormente en A21
INCREIBLE
nos importa el Sprite CON SU CÓDIGO INCLUIDO si le das a la Bandera verás que el efecto sin apenas realizar trabajo
A3 Muerte del PARROT
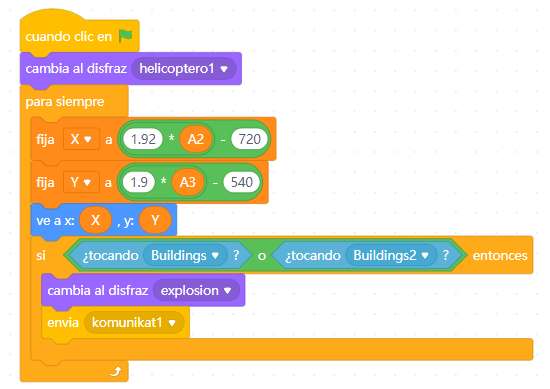
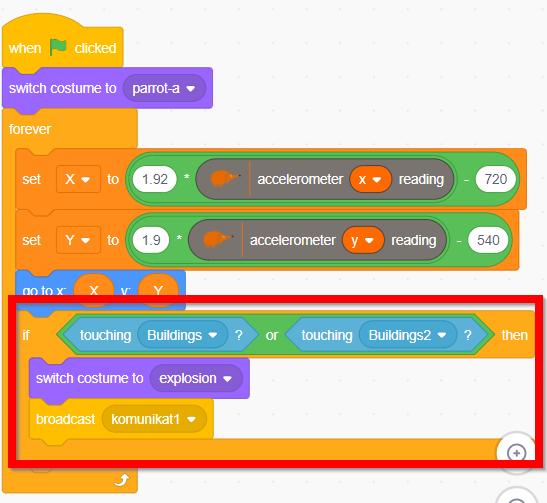
Ya lo tenemos casi, añadimos al bucle de PARROT un condicional:
- Si PARROT toca BUILDINGS o BUILDINGS2 entonces
- Cambia de disfraz EXPLOSION
- Envía mensaje komunikat1 que es el que utiliza el autor de los edificios para parar su movimiento, (debe de ser ruso su autor)
MEJORAS
Ya sé que colocando el helicóptero siempre arriba, siempre ganas!!
HAZ QUE SOLO SI TOCA BUILTING1 MUERE, PERO SI TOCA A BULDING2 QUE GANE UN PUNTO de esta manera ya no se gana poniendo el helicóptero arriba del todo
Todos los programas de este curso se encuentran en este repositorio: https://github.com/JavierQuintana/Echidna
B SOLUCIÓN CON mBlock
B1 Sprite helicóptero moviéndose según acelerómetro
B11 Añadir un disfraz al helicóptero de explosión.
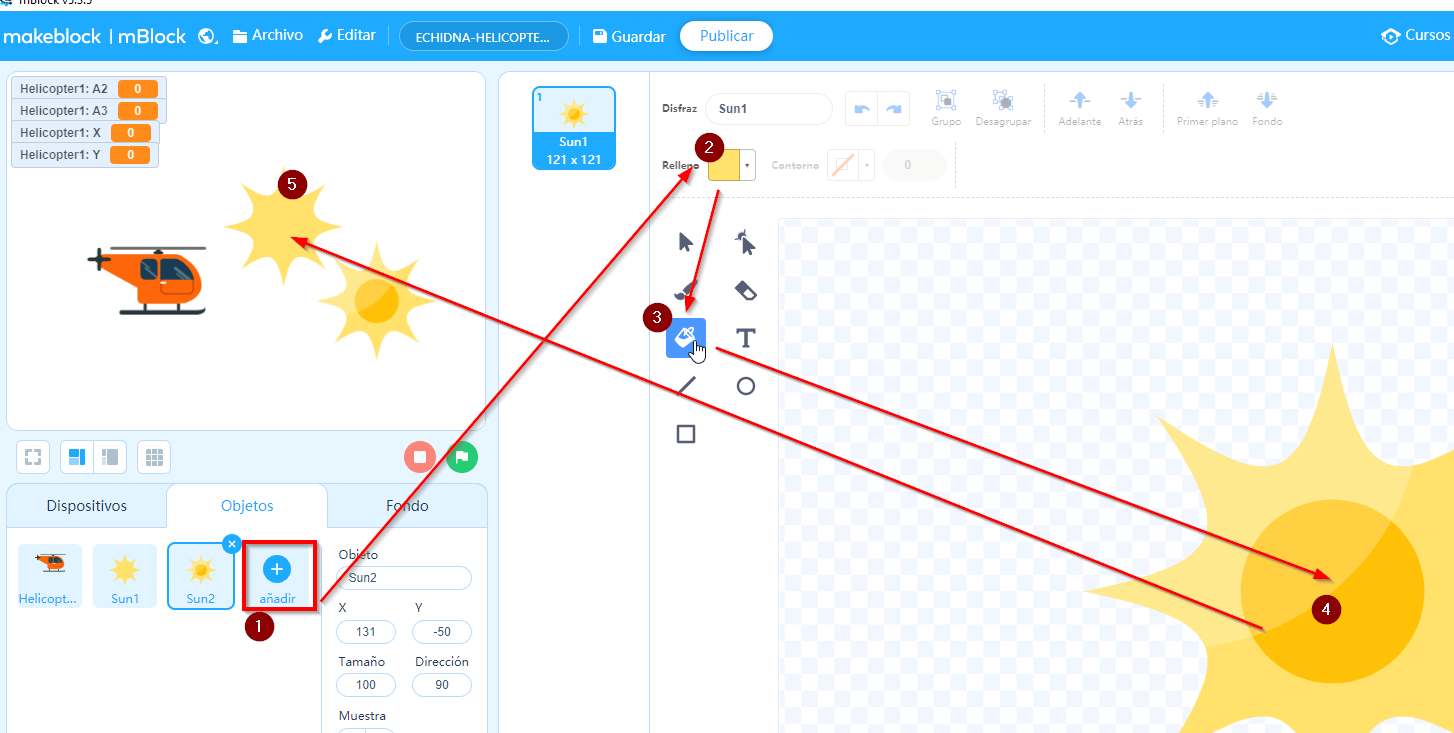
Vamos a añadir un objetos: helicóptero de la biblioteca- Le vamos a añadir un disfraz explosión
1.- Añade un objeto sun, y borra el dibujo interior, y así parece una explosión
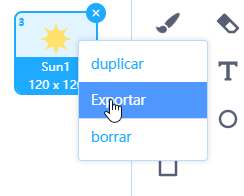
2.- Exporta el fichero imagen svg
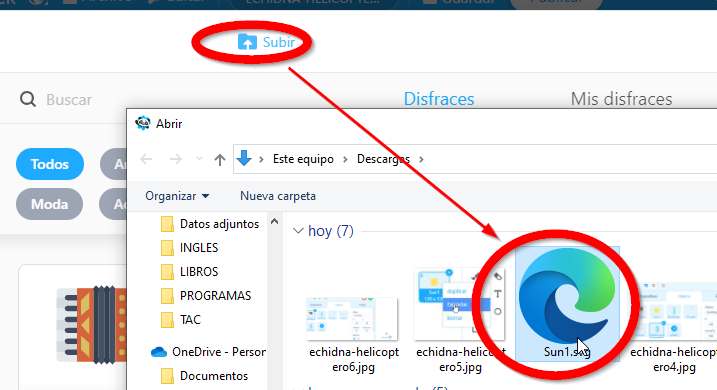
3.- Añade al helicóptero el disfraz
4.- Eligiendo el fichero svg exportado en el paso 3
B12 Movimiento helicóptero
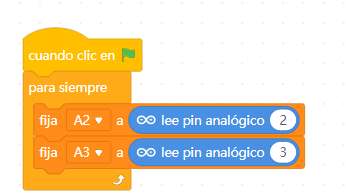
Vamos a hacer que helicóptero que se mueva según el acelerómetro: (Ver al final DETALLES MAPEO)
En el arduino le asignamos las coordinadas a las variables globales A2 y A3
B2 Solución edificio, cómo se reutiliza un sprite
B21 Exportación de un Sprites externos
Esta parte es igual que A21 luego no lo repetimos
B22 Importación de Sprites externos
Vamos a mblock e IMPORTAMOS el fichero que hemos exportado
Nos importa con sus disfraces Y SU CÓDIGO
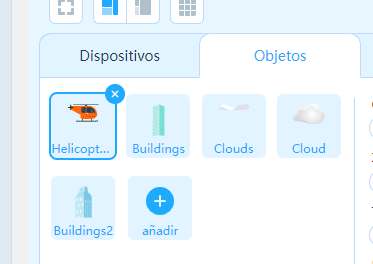
Nos queda pues esta colección de objetos
B3 Solución a la muerte del helicóptero
Vamos a poner que si toca un edificio, “explota” (o sea, cambia el disfraz a explosión), además envía el mensaje “komunikat1” que vemos que el script del edificio lo necesita para esconderse una vez terminado el juego (debe de ser ruso el mensaje es del autor del objeto edificio) :
El programa lo tienes aquí https://planet.mblock.cc/project/3230430
MEJORAS
Ya sé que colocando el helicóptero siempre arriba, siempre ganas!!
HAZ QUE SOLO SI TOCA BUILTING1 MUERE, PERO SI TOCA A BULDING2 QUE GANE UN PUNTO de esta manera ya no se gana poniendo el helicóptero arriba del todo
Detalles MAPEO verlo en la situación E de mapeo: https://libros.catedu.es/books/echidna/page/mapeo
PUEDES CAMBIAR ESTOS VALORES TESTEANDO LOS MOVIMIENTOS DEL SPRITE


















No comments to display
No comments to display