Jugando con los LED: bloques básicos de código
El menú Básico contiene los bloques más usados para programar micro:bit. En la página anterior se han visto los bloques de eventos al iniciar y para siempre. También se han utilizado los comandos mostrar icono, pausa (ms) y mostrar cadena.
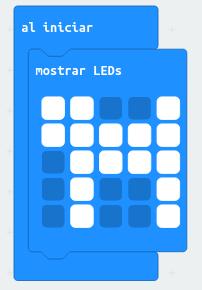
El bloque mostrar LEDs sirve para dibujar iconos personalizados. Basta con hacer clic en los puntos para dibujar la figura deseada como en el caso del gato de la figura.
El menú contiene además los bloques borrar la pantalla, mostrar flecha y mostrar número, cuyos nombres son lo suficientemente indicativos de sus funciones.
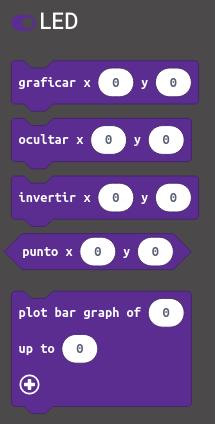
El menú LED posibilita el control individual de los 25 LED de la pantalla.
Graficar enciende el LED de coordenadas x e y. La coordenada 0, 0 corresponde al LED situado en la esquina superior izquierda de la pantalla, mientras que la coordenada 4, 4 es la del LED de la esquina inferior derecha. El LED central es el de coordenadas 2, 2.
Ocultar apaga el LED de coordenadas x e y.
Invertir cambia el estado del LED de coordenadas x e y. Si estaba apagado lo enciende; si estaba encendido lo apaga.
Punto informa sobre si el punto de coordenadas x e y está encendido o apagado. Este tipo de bloques se explicará en la sección de variables, lógica y matemáticas.
Plot bar graph of crea una barra vertical para representar un parámetro. Resulta un bloque muy útil para visualizar gráficamente las medidas de los sensores de micro:bit. En la sección siguiente se verá con más detalle aplicado a un ejemplo.
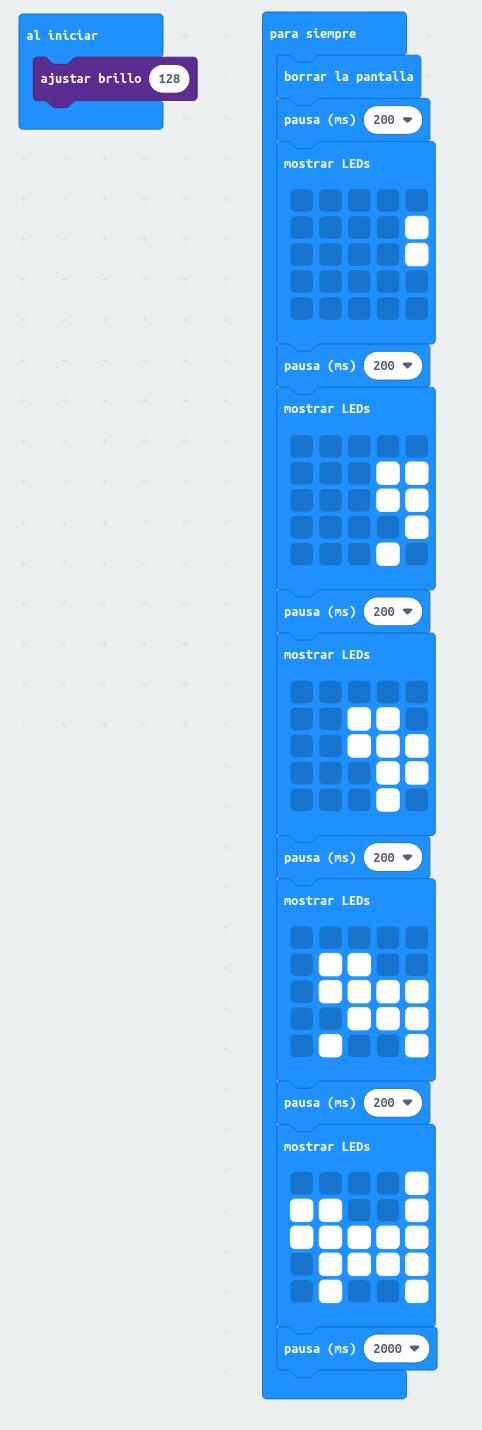
El siguiente programa crea una animación con los bloques básicos. Las animaciones son una excelente forma de introducir al alumnado de menor edad en los fundamentos de la programación a través de secuencias simples y en las imágenes digitales.
Nótese que al inicio se ha ajustado el brillo de la pantalla. La función ajustar brillo se encuentra pulsando sobre los tres puntos suspensivos bajo el menú LED. El brillo máximo es de 255, por lo que 128 representa un valor medio.





No comments to display
No comments to display