2.8. Presentaciones (Course Presentation)
Desde Aeducar y sin necesidad de utilizar otra herramienta externa, podemos realizar presentaciones en las cuales, además, podremos integrar contenido interactivo, algunos de ellos vistos anteriormente.
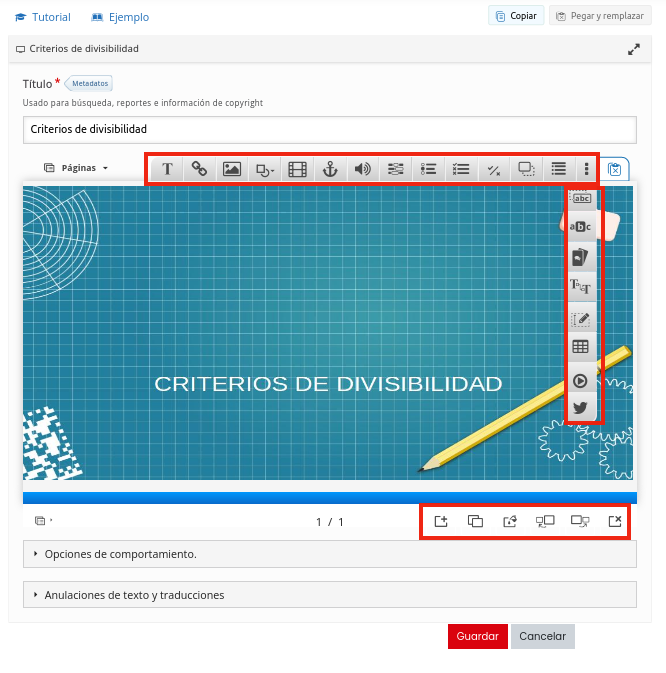
Una vez seleccionada la actividad Course Presentation en el selector H5P añadiremos una Descripción, para posteriormente configurar la actividad H5P en el Editor. Escribiremos un Título y veremos las diferentes opciones que aparecen en el menú superior.
Páginas: nos muestra en una columna a la izquierda las diferentes páginas (diapositivas) de la presentación. Podemos mostrar los títulos de cada una, así como ocultarlas o variar la opacidad.
 Texto: nos permite añadir campos de texto, añadiendo comentarios. Es un editor simple, pero permite diferentes tipos de letra, color, tamaño o fondo. Además, si marcamos la casilla Mostrar como botón, tendremos un icono que desplegará la información únicamente al pulsarlo.
Texto: nos permite añadir campos de texto, añadiendo comentarios. Es un editor simple, pero permite diferentes tipos de letra, color, tamaño o fondo. Además, si marcamos la casilla Mostrar como botón, tendremos un icono que desplegará la información únicamente al pulsarlo. ![]()
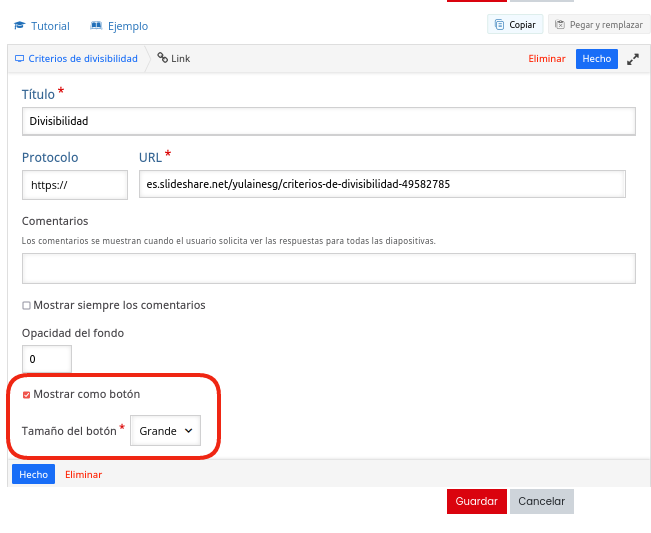
 Hipervínculo: nos permite añadir direcciones url con comentarios, también podemos mostrarlo como botón.
Hipervínculo: nos permite añadir direcciones url con comentarios, también podemos mostrarlo como botón. ![]()
 Imagen:nos permite insertar imágenes y mostrar un texto al pasar por encima, manipular su opacidad o mostrar como botón.
Imagen:nos permite insertar imágenes y mostrar un texto al pasar por encima, manipular su opacidad o mostrar como botón. ![]()
 Formas: podremos configurar el color de relleno, del borde, su ancho o estilo, de diferentes formas.
Formas: podremos configurar el color de relleno, del borde, su ancho o estilo, de diferentes formas.
 Vídeo: nos permite subir un vídeo o un enlace a un vídeo. También podemos ajustar su tamaño y proporción, así como que se reproduzca en vídeo, añadir una pista de audio, o mostrarlo como botón.
Vídeo: nos permite subir un vídeo o un enlace a un vídeo. También podemos ajustar su tamaño y proporción, así como que se reproduzca en vídeo, añadir una pista de audio, o mostrarlo como botón.
 Ir a página: nos permite insertar, de forma visible o invisible, una de las páginas de la presentación. Podemos modificar su tamaño y al hacer clic sobre ella, visualizar la página seleccionada. Para ver cómo ir a una diapositiva ver este pdf.
Ir a página: nos permite insertar, de forma visible o invisible, una de las páginas de la presentación. Podemos modificar su tamaño y al hacer clic sobre ella, visualizar la página seleccionada. Para ver cómo ir a una diapositiva ver este pdf.
 Audio: bien subiendo un fichero o un enlace, podremos insertar un audio en el cual además, podremos añadir comentarios.
Audio: bien subiendo un fichero o un enlace, podremos insertar un audio en el cual además, podremos añadir comentarios.
 Fill in the blanks: podemos añadir bloques de texto en los que nuestro alumnado tendrá que rellenar los huecos con la palabra adecuada. Lo podemos mostrar directamente en pantalla, o bien como botón.
Fill in the blanks: podemos añadir bloques de texto en los que nuestro alumnado tendrá que rellenar los huecos con la palabra adecuada. Lo podemos mostrar directamente en pantalla, o bien como botón. ![]()
 Single choice set: en cualquiera de las páginas podemos añadir preguntas de opción múltiple, bien en la propia pantalla o con formato botón.
Single choice set: en cualquiera de las páginas podemos añadir preguntas de opción múltiple, bien en la propia pantalla o con formato botón. ![]()
 Multiple choice: similar a la anterior, pero esta vez la pregunta puede contener varias respuestas correctas.
Multiple choice: similar a la anterior, pero esta vez la pregunta puede contener varias respuestas correctas.
 True/False Question: preguntas tipo Verdadero/Falso.
True/False Question: preguntas tipo Verdadero/Falso. ![]()
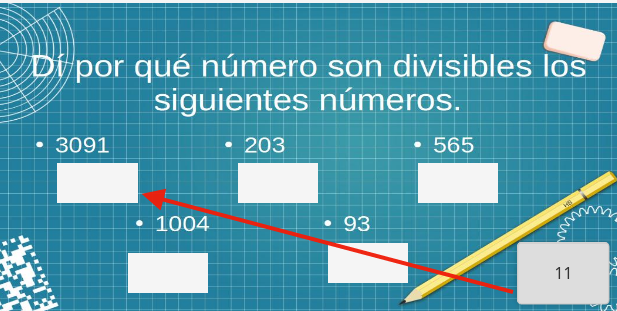
 Drag and drop: este contenido interactivo nos permite seleccionar una imagen (la cual podemos editar) y un cuadro de texto el cual arrastraremos a la opción correcta.
Drag and drop: este contenido interactivo nos permite seleccionar una imagen (la cual podemos editar) y un cuadro de texto el cual arrastraremos a la opción correcta. ![]()
 Summary: podemos realizar un resumen del contenido presentado en el cual el alumnado tiene que escoger qué oraciones son correctas.
Summary: podemos realizar un resumen del contenido presentado en el cual el alumnado tiene que escoger qué oraciones son correctas. ![]()
 Drag text: permite la creación de huecos e imágenes para que nuestro alumnado realice la opción correcta.
Drag text: permite la creación de huecos e imágenes para que nuestro alumnado realice la opción correcta. ![]()
 Mark the words: en esta actividad interactiva nuestro alumno tendrá que seleccionar las palabras correctas de un texto, las cuales estarán escritas entre asteríscos (*palabracorrecta*).
Mark the words: en esta actividad interactiva nuestro alumno tendrá que seleccionar las palabras correctas de un texto, las cuales estarán escritas entre asteríscos (*palabracorrecta*). ![]()
 Dialog cards: podemos crear tarjetas en las cuales tengamos preguntas y respuestas. Permite incluir imágenes y audios. Es muy útil para repasar los contenidos de páginas previas.
Dialog cards: podemos crear tarjetas en las cuales tengamos preguntas y respuestas. Permite incluir imágenes y audios. Es muy útil para repasar los contenidos de páginas previas. ![]()
 Continuous text: nos permite crear una caja de texto en la que podremos escribir contenidos relativos al tema.
Continuous text: nos permite crear una caja de texto en la que podremos escribir contenidos relativos al tema.
 Interactive video: explicado en Vídeos interactivos.
Interactive video: explicado en Vídeos interactivos.
 Twitter user feed: nos permite vincular comentarios con una cuenta de twitter e indicar el número de tweets.
Twitter user feed: nos permite vincular comentarios con una cuenta de twitter e indicar el número de tweets. ![]()
Nota: Course Presentation es una herramienta muy completa que permite integrar otros contenidos interactivos en las diferentes páginas (diapositivas). Requiere un poquito de manejo, pero sus potencialidades son muy elevadas.
Ideas de uso: podemos crear una presentación mostrando una serie de contenidos. Posteriormente, podemos duplicar la actividad, editar la presentación y añadir en diferentes páginas contenido interactivo evaluable. De este modo, a la vez que el alumnado visualiza y aprende los contenidos, podemos evaluarlo con un feedback inmediato.






No comments to display
No comments to display